Ошибки сайта новичка, часть 4: у вас есть один сайт
- Форма должна следовать за функцией
- Одностраничные веб-сайты лишены возможности детального содержания
- Забудьте о таргетинге по широкому ключевому слову
- Упущенные возможности для отслеживания качества
- Есть ли примеры одностраничных дизайнов, которые работают?
- Комбинирование метода рассказывания историй одностраничных программ в традиционные навигационные сайты
от Мэтью Бейнс
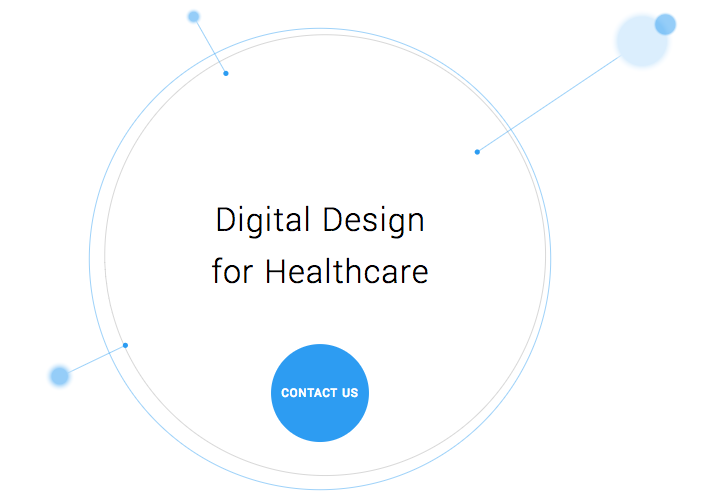
Одностраничные сайты сейчас очень популярны среди веб-дизайнеров. Благодаря такому количеству новых способов разработки веб-сайтов они стали уникальным и удобным для прокрутки способом для пользователей взаимодействовать с компанией так, как они привыкли (примерное изображение людей, прокручивающих телефоны). И, честно говоря, они могут быть довольно красивыми. Например, взять этот дизайн от 415-агентства дизайнерская фирма из Сан-Франциско, работающая с медицинскими компаниями над тем, чтобы сделать их цифровые продукты удобными, простыми и, как они выражаются, «потрясающе красивыми».

Сказать, что на этот сайт ушло много работы, - это принесло им почетную награду Awwwards организация, которая присуждает награды лучшим дизайнерам, талантам и веб-разработчикам по всему миру. Я большой поклонник захватывающего визуального контента, интерактивной графики и захватывающих дизайнов. Но у некоторых предпринимателей возникают проблемы, когда они пытаются управлять убийственным одностраничным веб-сайтом, одновременно оптимизируя его для SEO. Они могут обнаружить, что, несмотря на весь его блеск и красоту, они единственные, кто находит это онлайн.

Форма должна следовать за функцией
Так же, как клиент всегда является главным приоритетом, ваш сайт должен следовать той же логике. Размышляя о том, как создать свой сайт, подумайте не только о том, как пользователи будут реагировать на визуальные эффекты, но и о том, как они в конечном итоге будут взаимодействовать с навигацией сайта. Дайте им четкие возможности для получения дополнительной информации, заказа продуктов или изучения вашего блога или отзывов. Хотя одностраничный пейджер может показаться проще, зачастую легче потеряться и расстроиться, пытаясь найти релевантную страницу контента. Цитировать маркетингового гуру Нил Патель «Полезность сайта важнее красоты сайта».
Если пользователь заходит на ваш сайт и думает «вау», тогда дайте своему веб-дизайнеру бонус или просто похлопайте по спине. Но более важная вещь, о которой вы должны беспокоиться, это если их следующее слово «как?», Пользователи должны знать, как легко взаимодействовать с вашим сайтом. Если они не знают, что делать или как это сделать, то ваш сайт наносит вам вред, а не помогает. Это также может привести к высокие показатели отказов - пользователи в конечном итоге будут разочарованы и покинут ваш сайт для одного с лучшей навигацией.
Еще одна вещь, которая может способствовать высоким показателям отказов от вашего дизайна одной страницы? Медленное время загрузки. Я написал об этом в предыдущий блог в этой серии но стоит упомянуть и здесь. Используете ли вы Flash (что, пожалуйста, не нужно) или нет, время загрузки данных из-за неоптимизированных больших изображений, занимающих весь экран вашей страницы, может задушить время загрузки страницы.
Одностраничные веб-сайты лишены возможности детального содержания
На одностраничных веб-сайтах нет места для конкретного, богатого контента. С точки зрения пользователя, это ограничивает возможность предоставлять посетителю подробный, релевантный контент по темам, о которых он хочет узнать больше. Вместо этого они могут просматривать только абзацы по конкретным темам. С точки зрения SEO, это также дает поисковым системам меньше возможностей для сканирования вашего сайта в поисках контента, который может помочь вам подняться в рейтинге, утверждая себя в качестве авторитета в своей теме. Это оказывает большое давление на небольшое количество слов. И, если вам удастся разместить много контента на одной странице, он в конечном итоге будет выглядеть как борющийся за место.

Google любит видеть, что вы обновляете свой сайт соответствующим контентом. Если у вас есть одностраничный сайт, вы можете утверждать, что новый контент может быть добавлен внизу, создавая бесконечный свиток текста и изображений. Но этот метод все еще не решает проблему запрета поисковым системам сканировать несколько страниц релевантного контента, а также создает головную боль для пользователей.
Создавая страницы для содержания своего контента, вы предоставляете посетителям специально отведенные для этого чистые места, с помощью которых они могут исследовать ваши услуги, продукты или идеи (сообщения в блогах) для их сердца. Им не нужно прокручивать минуту или две, чтобы найти ваш последний пост в блоге, и поисковым роботам тоже будет проще.
Забудьте о таргетинге по широкому ключевому слову
Поскольку одностраничные сайты обычно основаны на одной главной концепции, возможности использования нескольких ключевых слов очень ограничены. С многостраничным сайтом каждая страница имеет возможность представить новую тему или жанр, который может включать в себя различные типы ключевых слов, ориентированных на разных пользователей и открывающих множество возможностей для ранжирования.
С одностраничным сайтом становится чрезвычайно сложно ранжировать по разным ключевым словам. Например, скажем, что вы владелец компании HVAC. Вы производите монтаж и ремонт печей, систем кондиционирования, кондиционеров без воздуховодов, водонагревателей, а также тестирование качества воздуха. Создавая отдельные страницы для каждой из этих служб, у вас есть возможность переместить их вверх в рейтинге Google, демонстрируя при этом рост вашего авторитета. Поместить весь ваш контент на одной странице - это все равно, что положить все ваши ключевые слова в одну корзину и надеяться, что Google волшебным образом их подберет.
Упущенные возможности для отслеживания качества
Наличие нескольких страниц означает множество возможностей для отслеживания поведения пользователя. Вы можете отслеживать, тратит ли кто-то 5 секунд или 5 минут на странице об одной из ваших услуг. С этими ценными данными вы можете сосредоточить свои цели на том, какие страницы должны работать, чтобы привлечь больше посетителей и превратить их в клиентов. Очевидно, что это будет трудной задачей для одностраничного сайта. Данные, показывающие время, проведенное вашими пользователями, будут очень общими, и вы не сможете сказать, что им нравится и что им не нравится.
Есть ли примеры одностраничных дизайнов, которые работают?
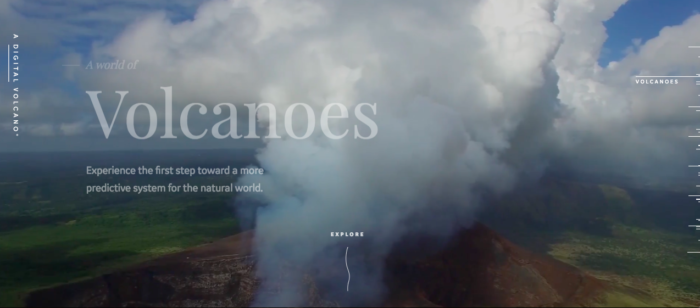
В Интернете должно быть и всегда будет разнообразие дизайна. Иногда сайт с одной страницей может работать на вас. Например, Возьми этот сайт, сделанный фирмой Gin Lane для GE который исследует все о внутренней части вулканов. Мало того, что сайт визуально удовлетворяет, заполнен видео и интерактивной графикой, но и имеет особенность прокрутки на одной странице, потому что вы буквально погружаетесь в вулкан. Образовательные сайты, подобные этому, могут позволить себе роскошь не беспокоиться о том, насколько оптимизирован их контент для SEO, потому что их главная цель - информировать, а не продавать продукт или услугу. Кроме того, не повредит, что у GE есть бюджет на создание подобного сайта.

Другим примером одностраничного сайта, работающего в ваших интересах, может быть использование его в качестве продвижения. FBC Creative Tech Design создал сайт для предстоящего шоу FOX, «Одаренный», шоу, основанное на серии комиксов X-men. На сайте, использующем вымышленную организацию «Sentinel Services» из шоу, подробно описываются причины, по которым люди должны пройти тестирование на «x-gene». Было создано множество сайтов перед запуском, чтобы создать шум вокруг предстоящих фильмов или шоу, и это фантастический способ повысить осведомленность. Они почти как временные целевые страницы. Стоит еще раз отметить, что не случайно некоторые из лучших однопейджеров привязаны к крупным организациям - у них просто есть бюджет, чтобы справиться с этим.
Комбинирование метода рассказывания историй одностраничных программ в традиционные навигационные сайты
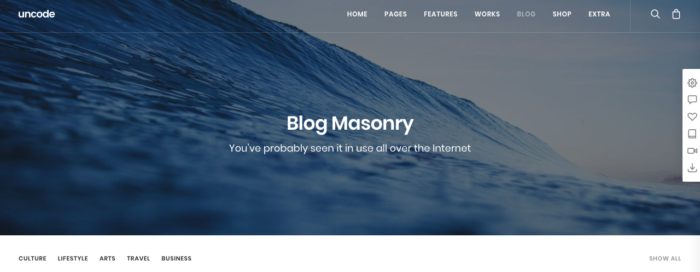
Нельзя отрицать, что некоторые одностраничные сайты вызывают любопытство. Они могут побудить пользователя исследовать, просто прокручивая вместо щелчка, и они (в идеале) рассказывают историю своей компании по пути. Компании, которые хотят удивить пользователей классным сайтом и оптимизировать его для SEO, должны попытаться включить этот же тип органического любопытства в многостраничный, традиционный навигационный сайт. Это вполне возможно. Возьмите этот проект популярной схемы разработки WordPress от Undsgn— Uncode ,

Сделайте каждую страницу полезной для пользователей, где они могут сидеть и чувствовать себя комфортно с вашим контентом. Если вы разрабатываете свой многостраничный сайт с той же целью чистого контента без большого количества беспорядка и четкие призывы к действию тогда вы достигнете множества одинаковых эстетических идеалов для одного пейджера и с лучшими возможностями SEO! Кроме того, рассмотрите возможность использования визуального контента на своих страницах, такого как заголовки анимации и фоновое видео. Просто убедитесь, что они оптимизированы, чтобы не замедлять время загрузки.
Окончательное решение о том, выберете ли вы одностраничный веб-сайт для вашего бизнеса, будет зависеть от вас. Каждый сайт отличается от других; это может работать для вас. Но также будет гораздо сложнее увидеть, как ваш сайт поднимается в глазах Google и, неизбежно, в рейтинге. Загрузите нашу белую книгу узнать больше об этой теме и других ошибках новичков на сайте.

Следите за нашим следующим блогом из серии «Ошибки веб-сайта новичка», часть 5: контент слабый.
Изображений:
Цифровой дизайн для здравоохранения
Вулканы
Блог масонства
Но более важная вещь, о которой вы должны беспокоиться, это если их следующее слово «как?Еще одна вещь, которая может способствовать высоким показателям отказов от вашего дизайна одной страницы?
Есть ли примеры одностраничных дизайнов, которые работают?