Как оптимизировать изображения для SEO
- Выбор изображений
- Бесплатные ресурсы изображений
- Flickr Creative Commons
- Unsplash
- Другие удобные инструменты
- Потрясающий скриншот
- Piktochart
- Оптимизация изображений для поиска
- Размер изображения
- Предупреждение об использовании изображений iPhone
- Название файла / заголовка
- Alt-текст
- Описание и подпись
- Восстановление изображения
- Хотите быть в курсе последних тенденций поиска?
- Хотите быть в курсе последних тенденций поиска?
Есть много способов сделать ваши статьи более удобными для чтения в Интернете - множество разрывов параграфов, короткие резкие предложения, заголовки, подзаголовки, изменения настроения в Gifs of Kanye West - но один из ключевых способов сделать ваш контент привлекательным - используя много прекрасных изображений.
И самое лучшее в изображениях, это то, что они могут быть использованы для привлечения органического трафика через поисковый движок результаты изображения.
Но для того, чтобы это произошло, их необходимо соответствующим образом оптимизировать.
Вот руководство, чтобы вы знали о ключевых вещах, которые вы должны делать, когда дело доходит до загрузки изображений на ваш сайт, которые удивительное количество людей часто игнорируют.
Выбор изображений
Важно использовать изображения, связанные с текстом статьи. Это в основном с вашей точки зрения, так как вы не хотите сбивать с толку людей тупым выбором изображения.

Милый, конечно, но Отис здесь не принадлежит (хотя попробуйте ему это сказать).
Ваши изображения должны быть хорошего качества, в правильном соотношении сторон, с хорошим разрешением и достаточно большого размера, чтобы их можно было видеть на разных устройствах.
Еще одна вещь, которую стоит рассмотреть - это использование «стоковых фотографий».
Мы ввели строгую политику «без фото разрешено», когда я занял должность редактора SEW. Фондовые фотографии худшие. Они делают ваш веб-сайт похожим на маркетинговую брошюру для бесхарактерного бизнеса, который «превращает умственное лидерство в горячие идеи» или что-то в этом роде Они также избитые, чрезмерно используемые и дурацкие.
И дорогой.
Будьте очень осторожны, даже если вы считаете, что изображение не защищено авторским правом, первоначальным владельцем может быть Getty или Shutterstock, и вы можете получить счет за 500 фунтов в месяц.
Я сделал эту ошибку раньше, когда использовал изображение Джастина Тимберлейка, которое уже было запечатлено на смерть, и поэтому я предположил, что это «добросовестное использование». Я был неправ.
Также сейчас очень трудно привести пример фотографии без какой-либо оплаты, поэтому я просто покажу вам ту, за которую мы заплатили в прошлом.

Посмотри на этих Миллениалов. Они такие же, как ты и я, верно?
Прекратите платить за стоковые фотографии. Вместо этого заплатите за своего собственного фотографа, чтобы сделать снимки для вас, или выйдите и сделайте это самостоятельно.
Вы также должны создавать свои собственные графики, диаграммы и визуальный дизайн тоже.
Но если у вас нет времени или ресурсов для этого - и, честно говоря, у кого есть? - Есть много бесплатных и простых в использовании ресурсов там ...
Бесплатные ресурсы изображений
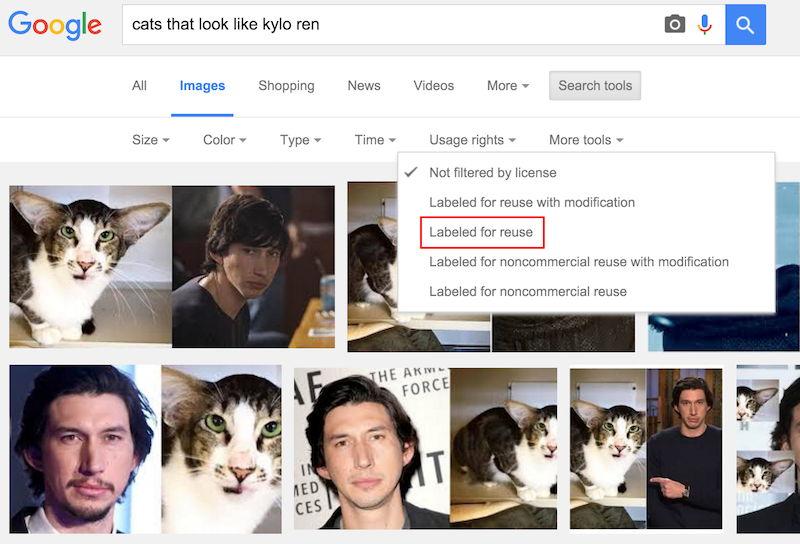
Поиск картинок Google - права на использование
При поиске изображения вы можете отфильтровать результаты, защищенные авторским правом. Просто нажмите «Инструменты поиска», затем «Права на использование» и выберите «Помечено для повторного использования».

Вы не всегда будете добывать золото здесь, но может быть что-то интересное, что раньше никто не использовал.
Flickr Creative Commons
Flickr - удивительный ресурс для фотографий, и вы можете использовать любые, которые помечены с лицензией Creative Commons ,
Это альтернатива полному авторскому праву, вам просто нужно убедиться, что вы полностью указали ссылку на профиль Flickr человека, который сделал фотографию.
Будьте осторожны при использовании Flickr Creative Commons, поскольку доступны различные лицензии, например, некоторые фотографы разрешают использовать свои изображения только в некоммерческих целях.
Unsplash
Один из моих любимых, Unsplash Все изображения защищены авторским правом, вам просто нужно указать кредит и ссылку на фотографа. Иногда они граничат с «стоковой фотографией», но все они гораздо более высокого качества, чем ваша стандартная «модель, смотрящая на iPhone и улыбающиеся» изображения.
Другие удобные инструменты
Gif grabber
Доступно для Mac, Gif Grabber это лучший способ сделать так много замечательных гифок бесплатно. Вы можете захватывать что угодно на экране вашего рабочего стола или ноутбука, а также изменять размеры и обрезать готовый продукт.
Потрясающий скриншот
Это Расширение Chrome это позволяет очень легко делать снимки экрана из окна браузера (как частичного, так и целого веб-страницы), а также добавлять комментарии до загрузки в браузер.
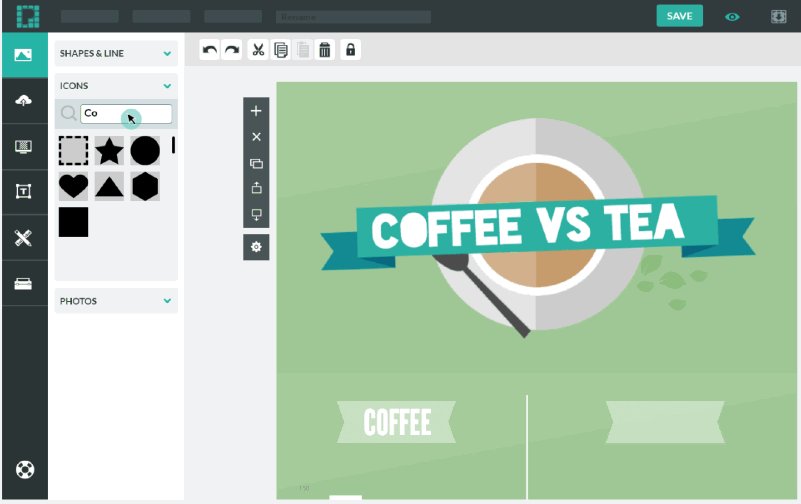
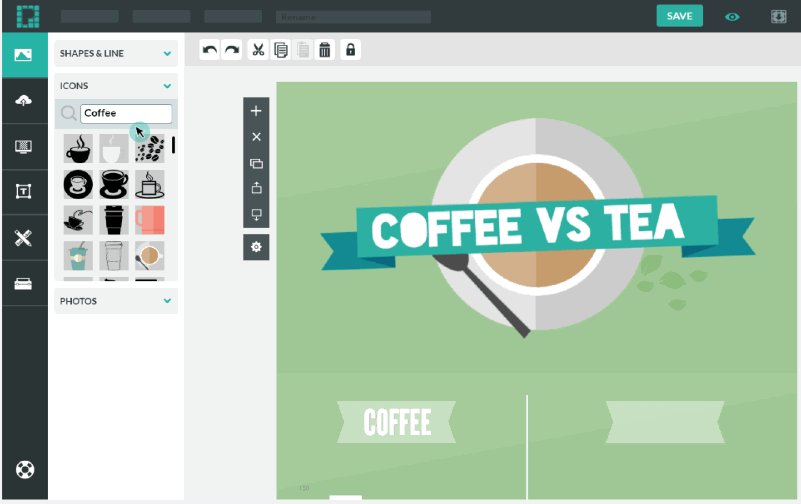
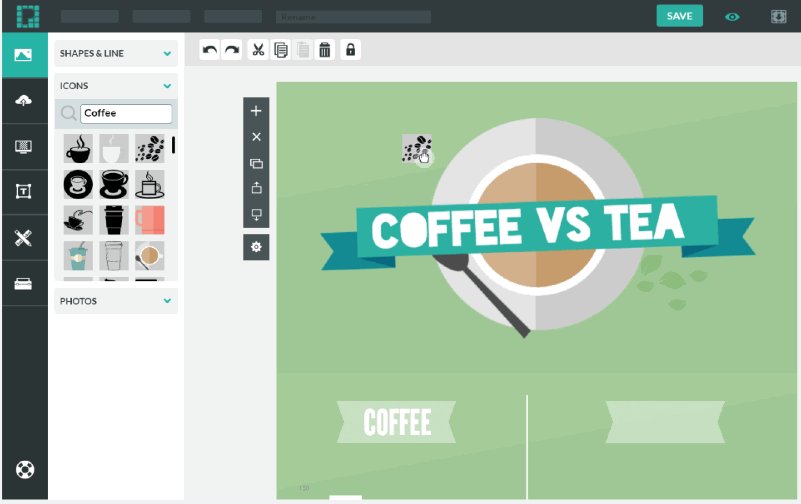
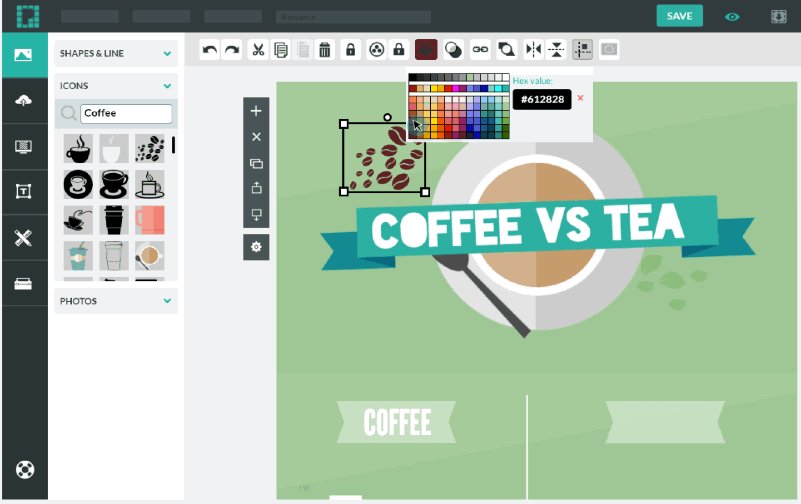
Piktochart
Один из самых популярных инструментов визуализации данных, Piktochart бесплатный, простой в использовании и имеет множество отличных шаблонов для инфографики и других объявлений.
Я сделал следующий Gif о том, как использовать Piktochart с помощью Gif Grabber…

Оптимизация изображений для поиска
Как только вы нашли или создали желаемое изображение. Вы готовы к загрузке на свой сайт.
Размер изображения
Вы определенно захотите изменить размер своей фотографии, чтобы она не была настолько массивной. Очень легко упустить из виду тот факт, что большинство фотографий iPhone могут иметь ширину более 3000 пикселей (что может быть на 2500 пикселей больше, чем вам действительно нужно).
Огромные файлы изображений могут уменьшить время загрузки страницы вашего сайта и напрямую повлиять на ваш рейтинг на поисковые системы , поэтому не забудьте изменить их размер перед загрузкой.
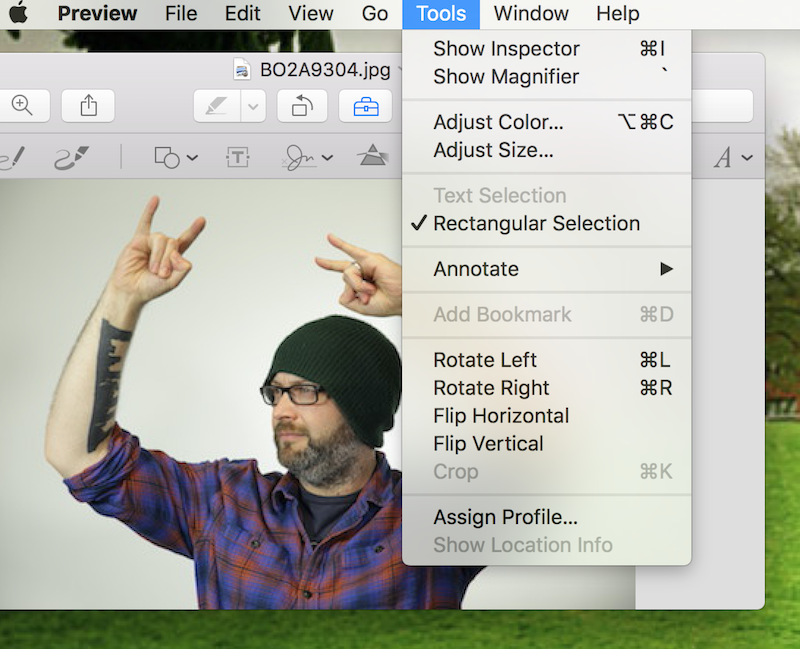
Если вы используете Mac, его легко изменить, просто откройте изображение, перейдите в Инструменты, затем выберите «Настроить размер».

Вы также можете использовать Photoshop, если у вас есть, или вы можете использовать один из многих онлайн инструментов изменения размера, таких как Picresize ,
Кроме того, если вы находитесь на ПК, вы можете использовать Paint.
Да, старый добрый MS Paint. Просто откройте Paint, затем нажмите Open, выберите изображение, которое хотите изменить, и откройте его. Затем на вкладке «Главная» в разделе «Группа изображений» нажмите «Изменить размер».
Предупреждение об использовании изображений iPhone
Если вы загружаете изображения iPhone на сайт WordPress, существует ошибка, которая может стать очень раздражающей. Когда вы снимаете что-то на iPhone в портретной ориентации, оно может отображаться в альбомной ориентации, как только ваша статья будет опубликована. Это происходит не для всех, и это зависит от того, какое поколение iPhone вы используете, и ваш шаблон WordPress.
Вы можете избежать этого, только делая фотографии в альбомной ориентации (с кнопкой громкости вниз), или есть различные исправления, доступные в этом тема форума ,
Название файла / заголовка
Прежде чем загрузить изображение на свой сайт, убедитесь, что вы дали ему точное имя файла.
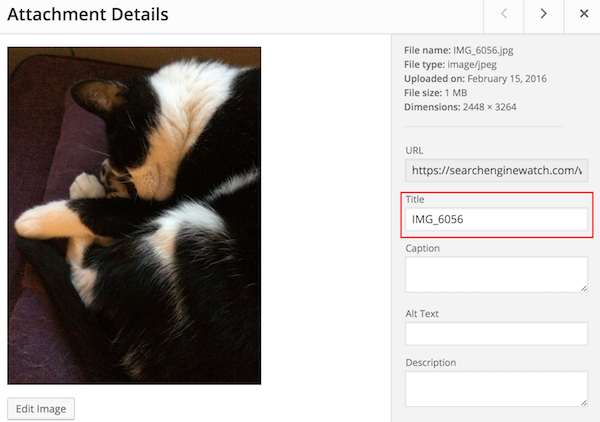
Снова, чтобы использовать пример фотографии iPhone, их, как правило, называют чем-то общим, как IMG_6056. Так что сделайте себе одолжение и переименуйте его, это не обязательно поможет вашему SEO , но это поможет, если вам когда-нибудь понадобится искать его в серверной части вашего сайта.
На WordPress и других сайтах имя файла изображения будет автоматически использоваться в качестве заголовка.
Так что не это ...

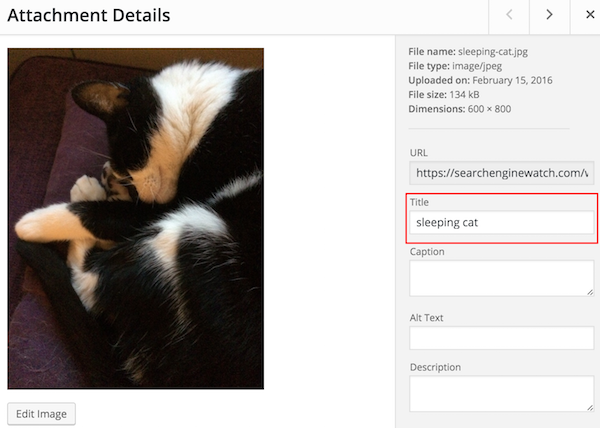
Но это…

Alt-текст
Наиболее важным является то, как вы описываете свое изображение в разделе Alt (может быть известно как Alt-теги или Alt-текст). Google не может «видеть» ваши изображения, но он может «читать» их, и то, что он читает, - это то, что вы пишете в атрибуте alt.
Альт-текст должен быть четким, наглядным, лаконичным и не набитым ключевыми словами. Альт-текст также используется программным обеспечением для чтения с экрана для описания изображений людей с нарушениями зрения.
Фактически, единственное правило, которое я всегда использую, когда речь идет о alt-тексте, - это писать так, как будто вы описываете его человеку с нарушениями зрения. Поэтому в приведенном выше примере я бы написал: «Черно-белый кот спит на фиолетовой подушке».
Альт-текст - это то, что отображается в текстовом поле, которое появляется при наведении курсора на изображение.
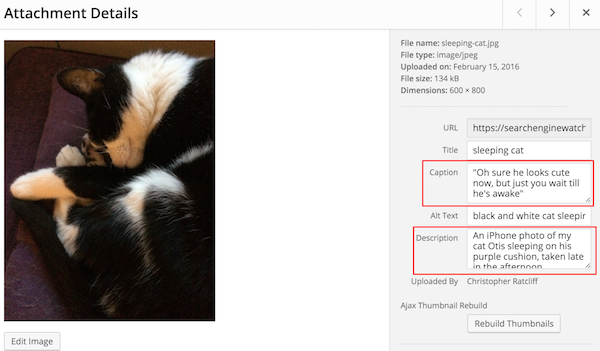
Описание и подпись
В WordPress вы также увидите поля для описания и подписи. Это не обязательно добавлять какие-либо SEO ценность для ваших изображений, но они могут быть полезны по другим причинам.
Описание может использоваться, чтобы добавить намного больше дополнительных деталей, таких как, как было сделано изображение, когда оно было сделано, и любые другие интересные элементы.
Подпись появится под изображением на живой статье. Вам решать, используете ли вы один или нет. Может быть полезно описать или прокомментировать изображение.

Восстановление изображения
Иногда вы можете почувствовать необходимость проверить, что ваши собственные изображения не используются в Интернете без должного доверия.
Вы можете сделать это, используя автоматический инструмент обратного поиска, такой как Image Raider ,
Просто добавьте ваши изображения в каталог, и он будет предупреждать вас каждый раз, когда другой сайт использует ваше изображение. Если этот сайт не дал вам должного кредита, вы можете связаться с ним и попросить его сделать это.
Вы не должны быть пугающим придурком по этому поводу, хотя, как это, вероятно, было сделано случайно.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Хотите быть в курсе последних тенденций поиска?Они такие же, как ты и я, верно?
Но если у вас нет времени или ресурсов для этого - и, честно говоря, у кого есть?
Хотите быть в курсе последних тенденций поиска?
Хотите быть в курсе последних тенденций поиска?