3 бесплатных инструмента для всестороннего тестирования скорости страницы
- Понимание скорости загрузки, конец в конец
- Инструменты тестирования скорости страницы
- 1. Google PageSpeed Insights
- 2. Пингдом
- 3. Google Mobile Test
- Бонусные советы
- Поднять скорость вашего сайта
 Очень важно иметь быстрый сайт, так как более быстрые сайты вознаграждены улучшенной поисковой оптимизацией (SEO) и возможностью увеличения количества посещений и конверсий. Больше людей, посещающих ваш сайт, может привести к увеличению продаж, регистраций или трафика в целом. Это настоящая беспроигрышная ситуация.
Очень важно иметь быстрый сайт, так как более быстрые сайты вознаграждены улучшенной поисковой оптимизацией (SEO) и возможностью увеличения количества посещений и конверсий. Больше людей, посещающих ваш сайт, может привести к увеличению продаж, регистраций или трафика в целом. Это настоящая беспроигрышная ситуация.
Конечно, там, где есть позитив, всегда есть негатив. Обратная сторона быстрых сайтов - медленные, а медленные сайты, как правило, страдают от недостатка продаж, регистрации и трафика в целом. Это определенно не беспроигрышный вариант.
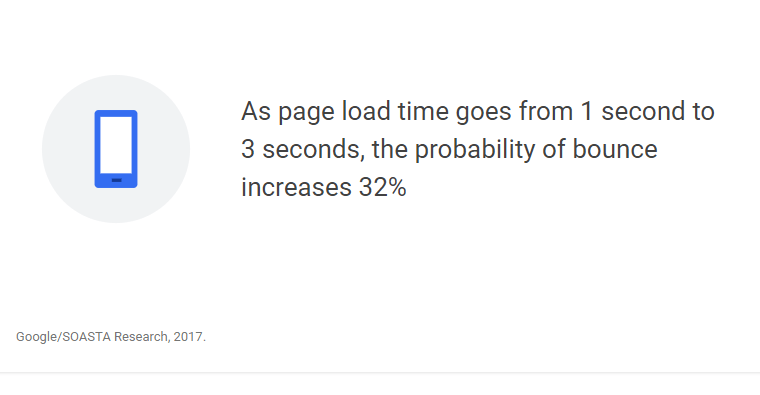
Когда вы превысите 3 секунды, многие посетители уйдут до загрузки страницы, многие отскочат, и ваш коэффициент конверсии упадет. Нехорошо.

К счастью, скорость просмотра страниц относительно безболезненна и в большинстве случаев может быть достигнута с помощью бесплатных и простых в использовании инструментов. Тем не менее, ни один инструмент действительно не дает нам полный комплексный анализ.
Чтобы исправить это, я собрал руководство из моих любимых бесплатных инструментов скорости страницы и как их использовать. Когда вы используете эти три инструмента вместе, они дадут вам лучшее представление о реальных возможностях производительности и оптимизации.
Понимание скорости загрузки, конец в конец
Прежде чем мы углубимся в эти три инструмента, важно понять все основные факторы, влияющие на время загрузки страницы.
Вопросы хостинга. Если у вас медленный или ненадежный хостинг, то не имеет значения, что еще вы делаете, ваш сайт часто будет медленным и ненадежным.
Технические неисправности. Существуют способы создания быстрых сайтов и способы создания медленных сайтов. Создание легких сайтов с учетом скорости, а затем техническая оптимизация для производительности крайне важны для быстрого продвижения вещей.
Размер. Независимо от того, как построен ваш сайт, он должен быть передан по сети конечному пользователю. Таким образом, чем больше сайт, тем больше данных для передачи. Вы должны стремиться создавать страницы размером не более 3 мегабайт (МБ) и по возможности меньше.
Сеть конечных пользователей. Это немного больше не зависит от вас, и вам действительно нужно учитывать конечного пользователя. Если люди будут в основном получать доступ к вашему сайту с помощью мобильных телефонов и использовать мобильные данные, то вы должны использовать подключения 3G, что означает, что все должно быть очень легким, чтобы обеспечить быструю загрузку.
Объедините все эти проблемы, и у вас будет настоящая проблема. Раздутые сайты на медленном хостинге, изобилующие техническими проблемами, а затем просматриваемые через 3G, не очень подходят для вашего бизнеса.
Инструменты тестирования скорости страницы
Следующие три инструмента имеют место для тестирования скорости вашей страницы и определения областей для потенциального улучшения. Это не значит, что это единственные доступные инструменты, но в совокупности они предоставляют всеобъемлющий, но простой для понимания способ проверки скорости сайта.
Наши общие цели заключаются в следующем:
- Физический размер файла. Это должно быть как можно меньше и в идеале не более 3 МБ.
- Время загрузки. Это должно быть максимально быстро и в идеале должно быть менее 3 секунд.
- Мобильная загрузка. Это должно быть как можно быстрее и в идеале должно быть менее 5 секунд при подключении к сети 3G.
Результаты трех приведенных ниже инструментов помогут вам оценить эти проблемы и повысить реальную скорость вашего сайта.
1. Google PageSpeed Insights
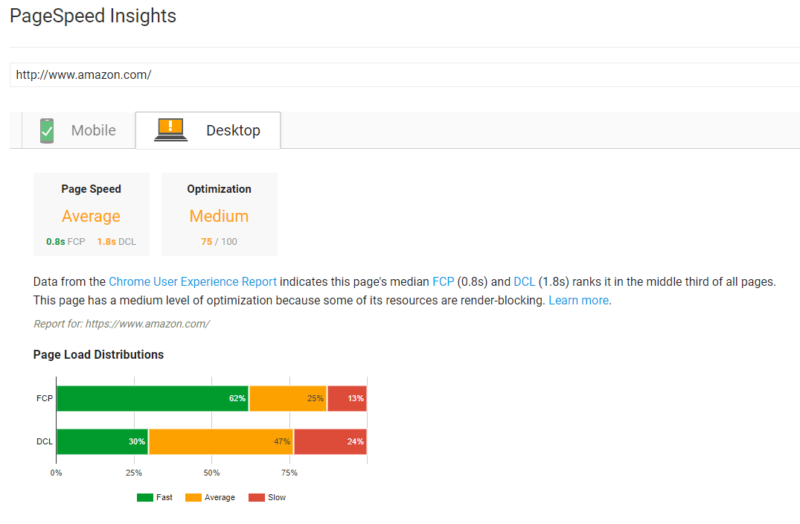
Это инструмент технической оптимизации. Он предоставляет диагностическую информацию непосредственно из Google, анализируя содержание веб-страницы.
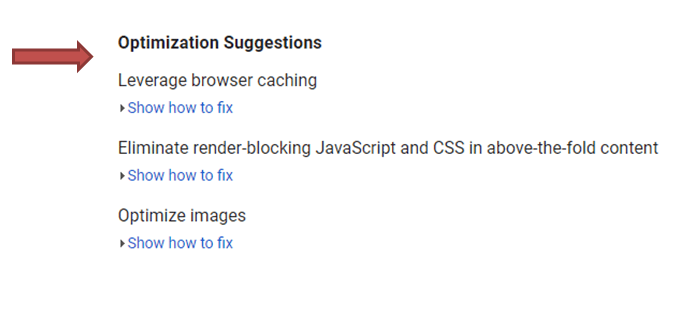
Инструмент описывает все текущие возможности оптимизации и указывает на уже имеющиеся факторы оптимизации. Из Google:
PageSpeed Insights оценивает, насколько хорошо следует страница общие практические рекомендации и вычисляет оценку от нуля до 100, которая оценивает его запас производительности. Он оценивает, может ли страница улучшить свою производительность в двух областях:
- Время, превышающее загрузку : истекшее время с момента, когда пользователь запрашивает новую страницу, до момента, когда содержимое, превышающее фолд, отображается браузером.
- Время до полной загрузки страницы : истекшее время с момента, когда пользователь запрашивает новую страницу, до момента, когда страница полностью отображается браузером.

Следуя рекомендациям, которые предоставляет инструмент, вы гарантируете техническую оптимизацию вашего сайта для максимально быстрого показа страниц.

С помощью этого инструмента вы можете определить технические оптимизации, которые вы можете сделать, чтобы ускорить доставку страницы.
2. Пингдом
Pingdom - это инструмент, который проверяет скорость доставки вашего сайта. Вам нужно будет ввести свой URL и местоположение, из которого вы хотите проверить. Выберите местоположение, наиболее близкое к вашему бизнесу (и где размещен ваш сайт).
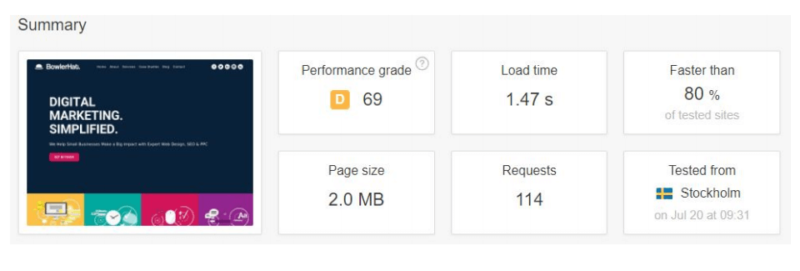
Затем инструмент Pingdom даст вам другую оценку производительности наряду со временем загрузки, тем, как вы складываетесь в сравнении с другими сайтами, и размером физического файла.

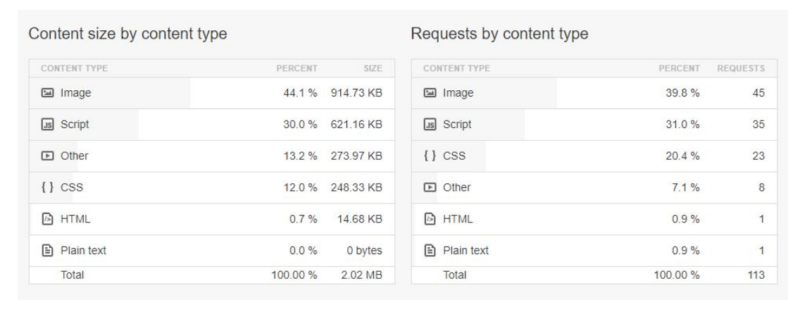
Мне действительно нравятся результаты Pingdom, которые представляют собой более подробные разбивки, которые показывают компоненты вашего сайта и как общее время загрузки распадается.
Здесь мы видим, что почти половина (44 процента) домашней страницы моей компании - это изображения, поэтому мы могли бы значительно уменьшить эту страницу, удалив и оптимизировав изображения.

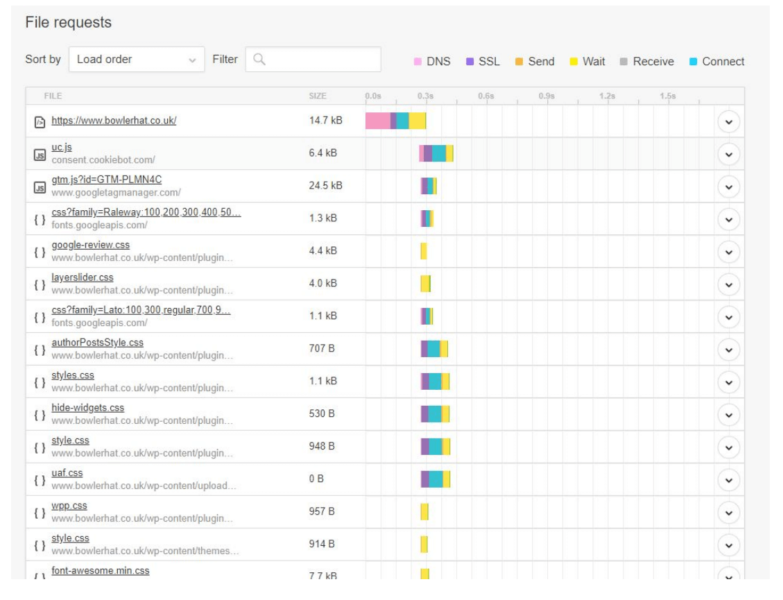
На изображении ниже мы видим влияние различных факторов на время загрузки для каждого запроса файла в цветовой кодировке: DNS, SSL, Send, Wait, Receive и Connect.
Время ожидания, в частности, является интересным и признаком некачественного хостинга. Если вы видите большие желтые полосы, то вам стоит подумать об обновлении вашего хостинг-плана.
Мы также видим, что у нас нет времени ожидания из-за нашего выделенного сервера в дата-центре WP Engine, но наш DNS - большая задержка. Чтобы исправить это, мы переходим к первоклассному провайдеру DNS, чтобы ускорить это слабое место.

С помощью этой информации вы можете определить, какие типы файлов составляют основную часть вашего сайта, а также любое замедление, связанное с вашим хостингом или DNS. Все несложные улучшения для ускорения работы вашего сайта!
3. Google Mobile Test
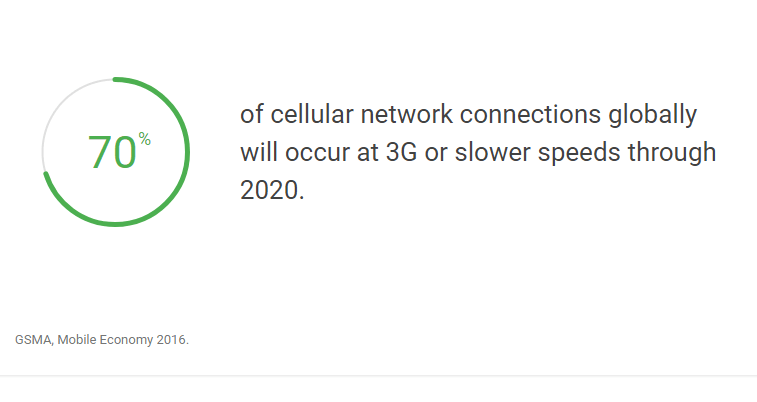
Можно получить хорошие результаты с помощью инструментов, описанных выше, и все еще иметь проблемы со скоростью на мобильном телефоне. Согласно информации Think With Google, это связано с тем, что 70 процентов посещений с мобильных устройств по-прежнему подключены к сети 3G и, как ожидается, будут оставаться там до 2020 года.

Если ваш сайт быстро загружается по широкополосному соединению, это замечательно. Но если мобильные пользователи составляют большую часть вашей аудитории, то вам необходимо оптимизировать их.
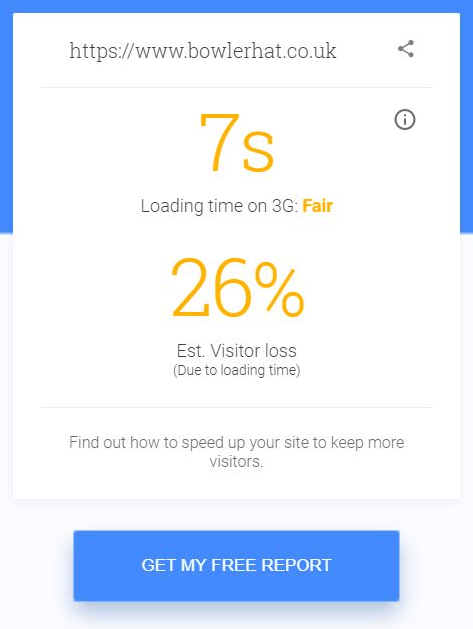
Google Mobile Tool предоставляет сводные данные о вашей работе в сети 3G, а также предоставляет отчет. Как мы видим, наш текущий сайт работает не так быстро, как хотелось бы в 3G, поэтому оптимизация для этих пользователей является ключевой целью при разработке нашего нового веб-сайта.

Прокручивая страницу вниз, вы можете получить сравнение с другими сайтами в вашей отрасли и некоторые предложения по исправлению. Вы также можете запросить отчет, содержащий подробные рекомендации о том, что можно исправить, чтобы ускорить процесс.
Бонусные советы
Совет 1 Недостаточно просто оптимизировать свою домашнюю страницу; вам нужно просмотреть все ваши важные страницы, чтобы убедиться, что они работают.
Совет 2 Чтобы получить представление о том, какие страницы на вашем сайте являются более значительными и могут быть уменьшены, используйте инструмент SEO Spider от ScreamingFrog.co.uk. Вот краткое описание того, как это сделать:
- Скачайте и установите Screaming Frog.
- Просканируйте свой сайт.
- Откройте вкладку «Внутренние» (по умолчанию).
- Просмотрите столбец «Размер».
Это позволит вам увидеть все «большие» страницы на вашем сайте.
Совет 3. Вы также можете посмотреть среднее время загрузки в своем аккаунте Google Analytics в разделе «Поведение> Скорость сайта».
Поднять скорость вашего сайта
Чтобы ускорить ваш сайт для всех пользователей, вы должны смотреть на сайт с разных сторон.
- Технически сайт оптимизирован?
- У вас есть «большие» страницы с большим количеством изображений и контента?
- Вас подводит хостинг?
- Насколько хорошо сайт работает для пользователей с мобильным или медленным интернет-соединением?
Взглянув на результаты этих трех инструментов, вы сможете получить более полное представление о том, как работает ваш сайт и что вы можете сделать, чтобы ускорить процесс. Это может потребовать технической оптимизации, уменьшения размеров файлов, лучшего хостинга или чаще всего сочетания всего вышеперечисленного. Затем вы можете проверить и протестировать снова.
Мнения, выраженные в этой статье, принадлежат автору гостя и не обязательно относятся к Search Engine Land. Штатные авторы перечислены Вот ,
Об авторе
Технически сайт оптимизирован?У вас есть «большие» страницы с большим количеством изображений и контента?
Вас подводит хостинг?
Насколько хорошо сайт работает для пользователей с мобильным или медленным интернет-соединением?