Изображения SEO - Как оптимизировать ваши изображения для Google.
- Зачем оптимизировать изображения для поисковых систем?
- Будьте конкретны и продуманны в выборе визуального языка и изображения.
- Собственные картинки или картинки из стокового архива?
- Подготовить изображения оптимально для сайта и поисковой системы
- Неправильные размеры и форматы изображений являются «классическими» Page Speed killer.
- Что вы можете сделать для скорости страницы?
- Вывод:
Если вы предпочитаете читать, а не слышать, то вот краткое изложение эпизода подкаста.
Зачем оптимизировать изображения для поисковых систем?
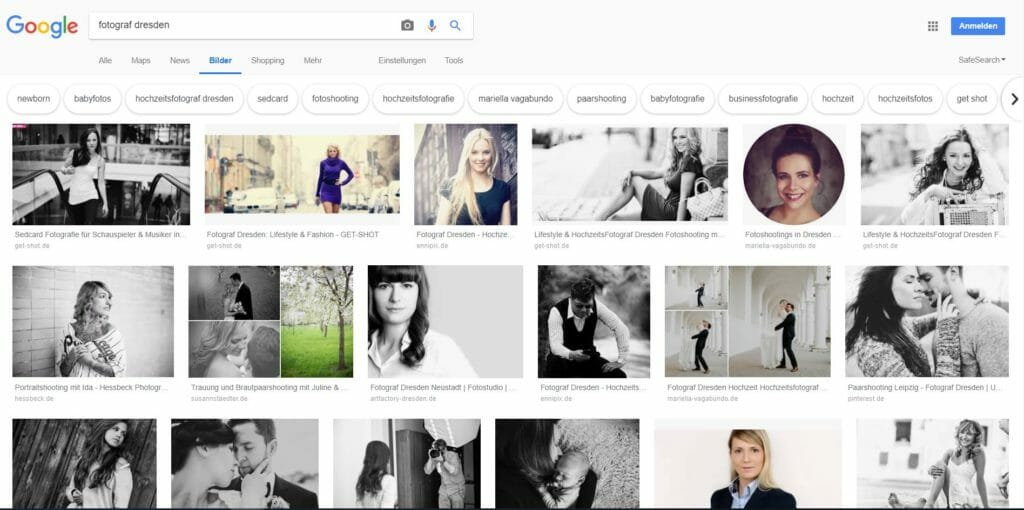
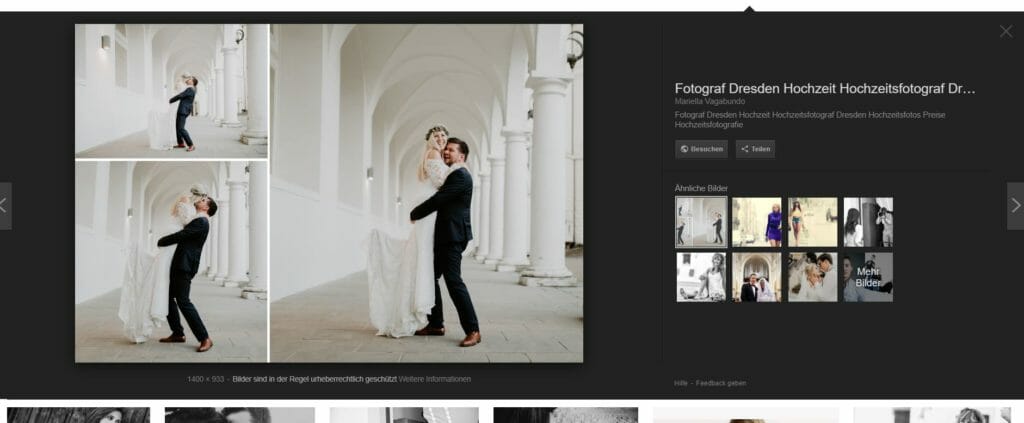
Тема «Изображения SEO» не нова. Уже лет 5 назад эта тема была уже достаточно большой. Затем Google изменил поиск изображений в ущерб операторам сайта. Теперь пользователи не попали прямо на сайт. Когда вы нажимаете на изображение в поиске изображений, изображение сначала увеличивается, и отображается вся информация, но пользователь остается в Google. Только со вторым кликом пользователь получает доступ к веб-сайту для изображения.

Пример поиска картинок Google

Покажите в поиске изображения после первого щелчка.
Тем не менее, даже если способы (клика) стали длиннее, SEO изображений является важной и долгосрочной эффективной частью работы SEO . Хорошо оптимизированные изображения поддерживают ранжирование ваших веб-страниц в обычном поиске Google. Пользователи и поисковые системы положительно оценивают хорошие и подходящие изображения, которые поддерживают оставшийся контент и положительно влияют на понимание. Поэтому настоятельно рекомендуется сосредоточиться на оптимизации изображений с самого начала. Как это работает, я объясню вам сейчас.
Будьте конкретны и продуманны в выборе визуального языка и изображения.
Всегда выбирайте изображения, которые поддерживают ваш контент . Мы, люди, обычно воспринимаем комбинацию «текст и изображение», и это раздражает, когда картинка полностью выходит из контекста. Положение изображения в тексте также играет роль. Соответствует ли окружающий текст картинке и наоборот? Подумайте о сообщении, которое вы хотите передать заранее, и, особенно в отношении стоковых изображений, убедитесь, что вы действительно передаете сообщение с выбранным изображением. Например, если вы преимущественно выбираете фотографии с молодыми людьми для своего веб-сайта, то может случиться, что люди за пределами этой возрастной группы не будут чувствовать адрес. То же самое применимо, если вы используете фотографии только с женщинами, это может передать: «Мое предложение нацелено на женщин». Что может быть весьма желательным. Если вы хотите естественного, непринужденного, повседневного обслуживания, то изображения со стереотипными деловыми людьми в стерильном офисе или между классными высотными комплексами трудно сопоставить.
Собственные картинки или картинки из стокового архива?
Часто приходится задавать себе вопрос: Собственные картинки или картинки из стокового архива? Конечно, собственные фотографии всегда являются первым выбором. У них есть то преимущество, что мы можем показать себя действительно подлинными и аутентичными. Мы выбираем мотив, настроение и высказывания. Собственные фотографии - уникальная точка продажи. Они уникальны и не были в Интернете много раз, как это может быть в случае со стоковыми изображениями. Однако не всегда возможно использовать собственные записи. И также вполне нормально использовать картинки из стокового архива. Я хотел бы дать вам следующие советы здесь:
- Выберите изображения, которые являются уникальными для вашей темы и не допускают различных толкований. Если изображение запаса настолько расплывчато, что оно может (и будет) использоваться в равной степени страховым брокером, физиотерапевтом и консультантом по парам, тогда поисковой системе будет сложно однозначно связать изображение с определенной темой. На каких условиях должна быть указана картинка? Без этого контекста он вряд ли достигнет хорошего рейтинга или других тем, которые не имеют отношения к вам.
- Выберите стоковые изображения, для которых предоставляется уникальная «Лицензия на социальные медиа» . В частности, сообщения в блоге распространяются по многим каналам, поэтому у вас также должно быть разрешение на использование изображения в социальных сетях.
Подготовить изображения оптимально для сайта и поисковой системы
Поисковая оптимизация изображений начинается с имени файла. Дайте вашим картинкам "говорящие имена файлов" . В примере это означает: вместо имени «123456.jpg» вы называете картинку «sonnenblumen.jpg».

Имя файла: sonnenblumenfeld.jpg
Почему? Потому что это уже важная информация для поисковой системы . Google и Co не могут действительно «читать» и правильно интерпретировать многие изображения. Это означает, что поисковая система полагается на информацию о содержании изображений, чтобы иметь возможность решить, какие условия поиска подходят соответствующему изображению. Другие места для этой информации:
- Название: Вы простите это в CMS (Система управления контентом) при загрузке вашего изображения на сайт.
- Атрибут Alt: Отображается на самом сайте, только если изображение не может быть загружено. Затем текст, сохраненный в исходном тексте, отображается вместо изображения. Кроме того, программы чтения с экрана читают этот атрибут alt tag / alt при доступе к веб-сайту с такого устройства. Эти программы помогают слабовидящим и слепым людям читать и использовать сайт. Таким образом, это способствует беспрепятственному использованию сайта.
Поэтому хотелось бы сформулировать короткое предложение в теге alt, которое описывает содержание или значение картинки. Так что вы можете себе это представить, не видя картинки.
Неправильные размеры и форматы изображений являются «классическими» Page Speed killer.
Скорость страницы, то есть время загрузки вашего сайта, теперь является очень важным фактором для ранжирования вашего сайта в поиске Google . Ведь мы сейчас пользуемся интернетом преимущественно мобильно. Поэтому для удобства пользователей очень важна быстрая загрузка веб-сайта. Но это время загрузки может быстро увеличиться, если вы загрузите изображения без обработки в качестве печати, поэтому они приходят от фотографа на ваш сайт. Такая картинка имеет быстрые времена объем файла 5 МБ и более. Кроме того, он огромен по размеру. И все это не имеет отношения к делу и не полезно для просмотра на вашем сайте. Потому что в Интернете изображения отображаются в любом случае только в более низком разрешении и в фактически необходимом измерении. Это означает, что вы перетаскиваете крысиный хвост за «вес файла» за вашими изображениями, что не заставит ваши фотографии выглядеть лучше, а просто сделает ваш сайт чрезвычайно медленным.
Что вы можете сделать для скорости страницы?
Сократите ваши фотографии до фактического максимального необходимого размера изображения . Размер изображения вы получите от своего дизайнера или программиста. Максимальный размер изображения - это размер, в котором изображение отображается при его открытии на мониторе настольного компьютера. Этот размер нужен максимум. Для небольших экранов (планшетов и смартфонов) картинка понижается.
Кроме того, вы можете открыть свой веб-сайт на мониторе ПК (на рабочем столе), например, с помощью Google Chrome. Нажмите правую кнопку мыши и выберите «Изучить». Поместите окно «Изучить» лучше всего на «Док до дна», чтобы у вас была полная ширина монитора. Расположение окна Examine выбирается из трех вертикальных точек в верхней части. Затем вы нажимаете на стрелку в поле в левом верхнем углу, вы двигаете мышкой по нужному изображению. Это покрыто светофильтром и в верхнем левом углу появляется диалоговое окно с информацией, например, «img 795 x 450». Эти размеры вам нужны.
Обрежьте свои фотографии до этого размера перед загрузкой . Однако изображения не должны быть слишком маленькими, поскольку Google предпочитает изображения, которые также имеют смысл для пользователя, то есть содержимое изображения должно быть легко узнаваемым. Как руководство, убедитесь, что один край изображения имеет размер не менее 300 пикселей.
Сохраните фотографии в разрешении, подходящем для Интернета . Вы можете использовать функцию «сохранить для Интернета» во многих программах для редактирования фотографий. Здесь следует еще раз обратить внимание на размер файла. Немного измените качество, чтобы получить оптимальный размер файла.
В качестве руководства вы можете ориентироваться по следующей формуле , которую я с разрешения моего партнера по сотрудничеству Кэти Шмитт из матового желтого использовать:
Оптимальный размер файла KB = (ширина px + высота px) / 10
Пример: (2000 px + 800 px) / 10 = 280 КБ (килобайт)
Для очень подробных изображений эта формула может привести к потере качества. Затем я рекомендую вам сначала довести фотографию до нужных размеров, а затем использовать инструмент сжатия (например, https://compressor.io ) использовать.
Вывод:
Изображения SEO могут помочь вам во многих отношениях для большей наглядности и большей конверсии. Единственная важная вещь заключается в том, что вы последовательно используете вышеуказанные шаги и меры, каждый раз, когда вы загружаете изображение и используете его на своем веб-сайте.
Если у вас есть какие-либо вопросы по поводу "Поисковой оптимизации" , не стесняйтесь отправить сообщение на [email protected] или оставить комментарий. Успехов и, прежде всего, удовольствия от работы с SEO! Мануэла.
Зачем оптимизировать изображения для поисковых систем?Собственные картинки или картинки из стокового архива?
Что вы можете сделать для скорости страницы?
Зачем оптимизировать изображения для поисковых систем?
Соответствует ли окружающий текст картинке и наоборот?
Собственные картинки или картинки из стокового архива?
На каких условиях должна быть указана картинка?
Что вы можете сделать для скорости страницы?