alt = "", вот так гугл видит твои картинки
- Альтернативные тексты и их значение
- Люди с нарушениями зрения
- Обрабатывать изображения для поисковой оптимизации
- Адаптация рабочего процесса
- Уход в TYPO3
- Больше информации
Атрибут alt в HTML позволяет людям с нарушениями зрения и поисковым системам фиксировать контекст изображения. Тем не менее, альтернативный текст часто забывают в повседневной жизни. Обслуживание в системах управления контентом, таких как TYPO3 и WordPress, является относительно простым и трудоемким. Только рабочий процесс редактора должен быть скорректирован.
Альтернативные тексты и их значение
Альтернативный текст используется для описания изображений в Интернете. Он отображается пользователю вместо изображения, если он не может быть загружен.
Люди с нарушениями зрения
Содержание изображения не узнаваемо для каждого пользователя. Люди с нарушениями зрения используют программы, которые читают содержимое веб-сайта, или им приходится увеличивать веб-сайт настолько, что изображения не могут быть полностью разработаны. Если пользователь посещает веб-страницу с низкой пропускной способностью, изображения могут не загружаться. Тем не менее, важно не портить этим людям доступ к информации, которая должна передавать изображение. Обогащение изображения информацией говорит о качестве веб-сайта. Это положительно влияет на пользовательский опыт и рейтинг поисковых систем.
Обрабатывать изображения для поисковой оптимизации
Поисковые системы больше не могут захватывать содержание изображения. В дополнение к значимому имени файла, поэтому необходимо сообщить поисковым системам, что показано на картинке. Отличный способ размещения ключевых слов. Однако следует убедиться, что ключевые слова относятся к изображению, а не просто случайно связаны друг с другом. Если в атрибуты alt помещено слишком много ключевых слов и их альтернатив, взаимодействие с пользователем ухудшается, и даже возможно, что веб-сайт классифицируется как СПАМ. Это не должно вас смущать. Используйте полезные, информативные и адекватные контексту поиска термины на естественном языке. Пример логотипа компании:

Было бы хуже, если бы не был указан старый атрибут и, кроме того, имя файла не отображало никакой дополнительной информации. В HTML это выглядит так:
<img src = "picture12.jpg" alt = "" />
Напротив, оптимальное описание изображения:
<img src = "clickstorm-logo.jpg" alt = "Логотип clickstorm GmbH" />
Однако чего следует избегать:
<img src = "clickstorm-logo.jpg" alt = "Logo Интернет-агентство clickstorm GmbH Лейпциг TYPO3 Магазин WordPress Symfony SEO"
В дополнение к положительному эффекту, что гораздо больше контента от поисковых систем для захвата, изображения могут отображаться в поисковых системах изображений. Это открывает еще один способ, которым пользователи могут получить доступ к вашему сайту.
Адаптация рабочего процесса
Картинка должна быстро выйти в интернет, скоро начнется следующая встреча или почти пора уходить. Просто загрузите изображение быстро, вставьте, сохраните, и компьютер выключится. Вы можете сделать это со старыми текстами на следующий день. Если когда-нибудь задумывались. Настолько они важны, главное, чтобы изображение отображалось. Альтернативные тексты довольно значительны, уже было показано.
Вам, как редактору, нужно всего лишь ввести несколько слов в поле после загрузки изображения. Небольшое усилие с большим воздействием. Привычка, которую легко приобрести. В системах управления контентом вы можете связать информацию об изображении непосредственно с изображением. Таким образом, они автоматически передаются каждый раз, когда изображение размещается на сайте.
Уход в TYPO3
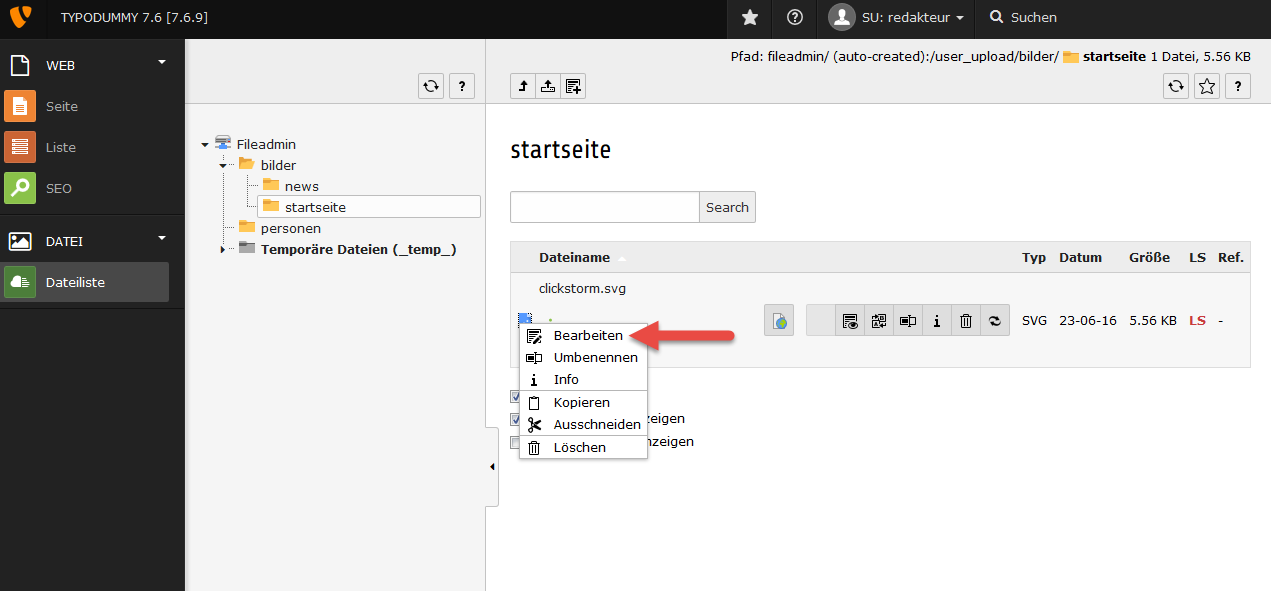
Во время нашего обучения TYPO3 мы всегда объясняем, как редакторы могут обогатить изображения дополнительной информацией. В TYPO3 это очень просто. После загрузки изображения метаданные могут быть сохранены непосредственно в том же модуле. Просто нажмите на значок перед именем файла и выберите « Изменить» . 
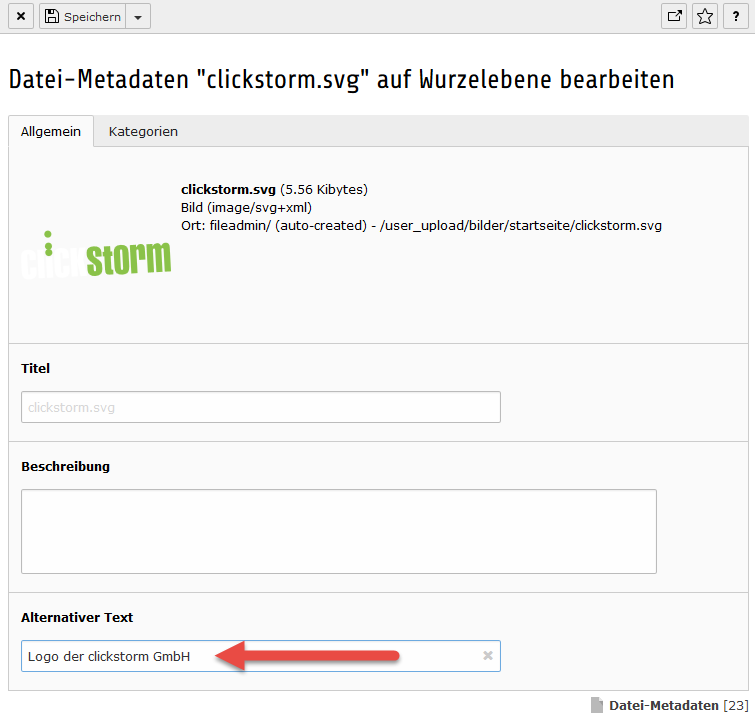
Затем вы увидите маску, в которой вы можете сохранить альтернативный текст. Название изображения отображается, когда пользователь наводит указатель мыши на изображение. Он должен отличаться от альтернативного текста.

Если вы сохраните сейчас, информация будет автоматически принята, как только изображение отобразится в любом месте на сайте. Эта функция была интегрирована начиная с версии 6.0 TYPO3 в ядре. Мы также подготовили для вас видео на YouTube, где вы можете отследить только что показанные шаги. В нашем клик канал YouTube Вы найдете больше видео о TYPO3.
Больше информации
В дополнение к альтернативным текстам для изображений, текстовая информация о контексте также должна быть предоставлена для видео и аудио контента. Только таким образом они могут быть интегрированы настолько безбарьерными и SEO-совместимыми, насколько это возможно. Для ссылок заголовок или связанный текст должны указывать, куда идет ссылка. Простого следует избегать здесь. Если вы хотите получить более подробную информацию о теме или общей оптимизации OnPage, свяжитесь с нами. контакт ,