Hn иерархии знаков
- Как оптимизировать H1 и другие теги иерархии Hn
- Проверьте иерархию отметок Hn
- Иерархия отмечает в HTML5
- ссылки
- Автор: Анастасия
Так же, как заголовок главы более важен, чем заголовок раздела, HTML-код обеспечивает особый способ маркировки заголовков : H1, H2, H3, H4, H5 и H6, причем H1 является наиболее важным (эквивалентно для Например, к названию главы) и H6 наименее важны. Хотя мы можем визуально указать пользователю, какой текст является более важным, используя жирный шрифт и больший размер шрифта, поисковые системы приписывают большую значимость этому тексту, только если он находится внутри меток заголовков от H1 до H6, поскольку пауки не различают размер письма.
Как оптимизировать H1 и другие теги иерархии Hn
Хотя метки иерархии Hn теряют значение в переменных, используемых для расчета позиций, они все еще являются одним из факторов, которые мы должны включить в оптимизацию на странице . Как правило, обычно рекомендуется, чтобы был только один H1, и чтобы остальные метки правильно опускались в иерархии .

Кроме того, желательно следовать следующим рекомендациям:
- Включите ключевые слова : как и в остальной части содержимого страницы, мы всегда должны включать термины, для которых мы хотим позиционировать себя, не превышая определенной плотности слов.
- Согласованность с заголовком страницы : особенно H1 страницы должен быть развитием заголовка страницы, необязательно, чтобы H1 был равен заголовку страницы, только согласованно. Также рекомендуется, чтобы оставшаяся часть H2 и последующие метки были подразделами, относящимися к H1.
- Естественная разработка : с введением в действие алгоритма Hummingbird, Google ожидает, что формулировка будет естественной в любом месте на веб-сайтах, включая теги Hn. Не имея ограничений в его расширении, мы можем естественным образом разрабатывать формулировки заголовков контента и таким образом учитывать более длинные хвостовые термины, используемые пользователями.
- Их следует использовать для заголовков различных частей содержимого каждой страницы , избегая использования меток Hn для стилизации вторичных частей страницы как блоков боковой панели или меню.
- Быть видимым для пользователя и использовать его для улучшения конверсии . Это применимо как в листах продуктов, где мы можем использовать их для заголовков списков характеристик или описания, так и для страниц контента, где мы можем озаглавить каждую часть одного и того же, чтобы пользователь мог быстро проанализировать темы, затронутые в документе. ,
Проверьте иерархию отметок Hn
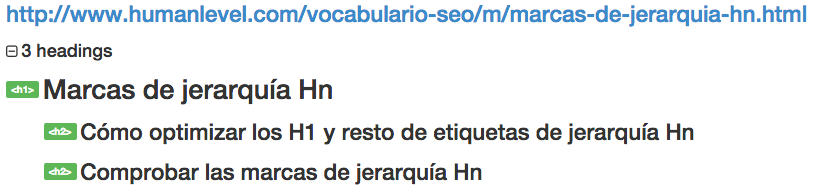
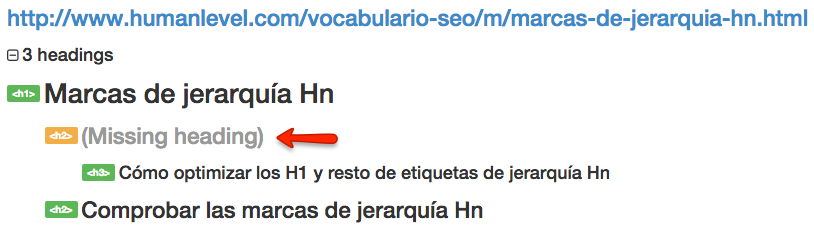
Хотя, просто проверяя HTML-код страницы, мы можем проверить наличие этих меток и их содержимого , но иногда сложно проверить, правильна ли иерархия быстро. Чтобы сделать это с гибкостью на странице, желательно использовать такие плагины, как Веб-разработчик для Chrome или Firefox что с помощью опции «Информация» -> «Просмотр документа онлайн» можно наглядно показать нам иерархию и ее ошибки.

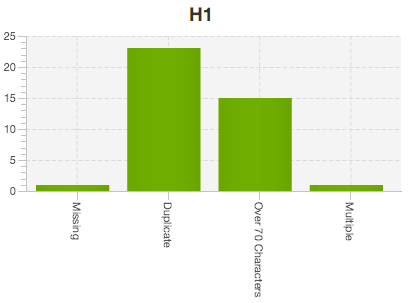
Чтобы оценить метки иерархии H1 и H2 всего сайта, мы можем использовать инструмент Кричащая лягушка , После отслеживания всех страниц, которые мы хотим проверить, у этого инструмента есть блоки анализа для тегов H1 и для тегов H2, которые идентифицируют случаи, в которых он не существует, дублируются, имеют формулировку, превышающую определенное количество символов, или имеется несколько меток. 
Иерархия отмечает в HTML5
HTML5 дает возможность разделить страницу на различные разделы, такие как заголовок, контент, боковая панель, нижний колонтитул и т. Д. В каждом из этих разделов можно определить различную иерархию Hn , поэтому в результате мы можем иметь на странице, например, несколько тегов H1, по одному на раздел страницы. Это не означает, что это неверно или что мы всегда оказываемся в этом сценарии, если наш сайт использует HTML5, поскольку мы сможем продолжать использовать иерархию Hn только в разделе, который представляет содержание самой страницы.
ссылки
Документация иерархии знаков
Схемы документов в HTML5
Автор: Анастасия
Консультант по веб-позиционированию и переводчик в агентстве онлайн-маркетинга Human Level Communications.