Повысьте скорость загрузки и улучшите свое позиционирование в Интернете.
- Насколько важна скорость загрузки?
- Как измерить скорость загрузки
- Инструменты для измерения скорости загрузки
- Почему мой сайт загружается так медленно с WordPress и как его улучшить?
- · Размещение очень важно
- · Тема, которую вы используете, может быть фундаментальной
- · Сжатие ваших изображений
- · Чем медленнее WordPress, тем больше плагинов вы используете
- · Есть также плагины, которые улучшают скорость загрузки
- До и после оптимизации
- Оптимизированный блог - это хорошо позиционированный блог
Вы уже знаете, что расположение сайта или блога зависит от многих факторов, но один из самых важных - скорость загрузки . Знаете ли вы, что 25% посетителей вашего сайта покинут его, если загрузка займет более 4 секунд? И хуже всего то, что они, вероятно, не вернутся. Так что лучше, чтобы ваш блог шел как пули!
Насколько важна скорость загрузки?
Абсолютно ДА . Это не простая деталь для улучшения нашего блога, нет. Есть 3 основных причины, чтобы очень серьезно относиться к скорости зарядки:
- Google лучше позиционирует самые быстрые сайты, это просто. Дело не в том, что это первое, что исправлено, а в том, что вы знаете, что оно также учитывает это. Логично, что если пользователь не любит ждать, Google модифицирует свои алгоритмы, чтобы сначала найти самые быстрые страницы, не так ли?
- Из-за предыдущего пункта, посещаемость сайта тем ниже, чем позже загружается сайт. Мало того, что пользователь оставляет тех, кто устает ждать входа в ваш блог, но также увеличивает процент пользователей, которые покидают его, когда они посещают остальные страницы.
- И из-за предыдущих пунктов, вы можете себе представить, что это значит для интернет-магазинов или предприятий: меньше продаж. Исследование Amazon показало, что задержка в 0,1 секунды на вашем веб-сайте подразумевает потерю 1% от общего объема продаж, что, как вы можете себе представить, - «немного» денег ...

Как измерить скорость загрузки
Есть несколько страниц, которые делают анализ общей загрузки вашего сайта и каждого из его элементов.
Инструменты для измерения скорости загрузки
В большинстве этих инструментов они дают нам оценку (от 0 до 100, от F до A и т. Д.), Как в школе; и понятно, что чем выше, тем лучше  , Важно не столько довести все до совершенства, потому что это практически невозможно, если у вас нет профессионального сайта или блога «высокого» диапазона. Главное - найти элементы, которые замедляют работу нашего сайта : плагины, изображения, таблицы стилей и т. Д.
, Важно не столько довести все до совершенства, потому что это практически невозможно, если у вас нет профессионального сайта или блога «высокого» диапазона. Главное - найти элементы, которые замедляют работу нашего сайта : плагины, изображения, таблицы стилей и т. Д.
На самом деле, он может иметь худшую оценку в некоторых аспектах, и все же пользователь может иметь ощущение, что скорость загрузки намного выше ,
трюк
Чтобы проверить скорость загрузки вашего сайта, как если бы вы были любым другим пользователем, а не администратором (на загрузку которого обычно уходит больше времени), войдите в приватный режим или режим инкогнито с помощью браузера, который вы используете: Chrome -> Ctrl + Shift + N, Firefox -> Ctrl + Shift + P, Internet Explorer -> Ctrl + Shift + P.
Почему мой сайт загружается так медленно с WordPress и как его улучшить?
Здесь мы уже касаемся костей ... Есть много причин, по которым скорость загрузки вашего блога или веб-сайта настолько медленная, но я дам вам основные причины и то, как вы можете ее решить.
· Размещение очень важно
Когда вы идете в создать веб-страницу или блог он бежит из ультра-дешевого жилья, потому что они имеют тенденцию быть синонимом плохого обслуживания. Ваш веб-сайт размещен на серверах, которые обычно используются другими пользователями , что может привести к значительному потреблению ресурсов, а веб-сайты на этом сервере загружаются гораздо медленнее.
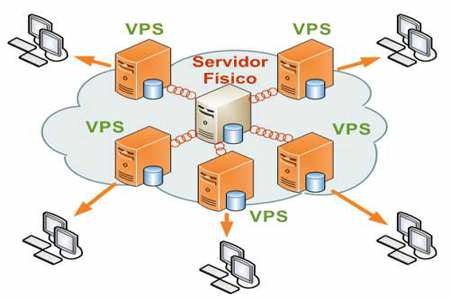
Логично, что частные серверы идеальны, но вы можете себе представить, что это означает, что вы платите много денег в месяц. И еще один вариант, который начинает быть модным - это VPS ( Частный виртуальный сервер ), который основан на управлении ресурсами физического сервера, как если бы он имел несколько серверов внутри.

После тестирования и анализа, вы можете видеть, что я уже выбрал то, что для меня лучший хостинг для WordPress и лучший хостинг в Испании , Но в целом, учитывая скорость загрузки, качество и цену, я рекомендую следующие 2 варианта:
· Тема, которую вы используете, может быть фундаментальной
Вы видели, что я изменил тему блога? Именно поэтому одной из причин было повышение скорости загрузки, поскольку тема состоит из ряда файлов (код PHP, таблицы стилей CSS, функции JavaScript и т. Д.), Которые могут замедлять загрузку, если они не оптимизированы должным образом .
Также важно, чтобы это было отзывчивый так что расчетная нагрузка соответствует устройству, с которого вы посещаете Интернет. Вот почему я всегда говорю о важности хорошего профессионала чтобы помочь вам в дизайне вашего сайта или блога, потому что это действительно инвестиции.
Тема, которую я сейчас использую в своем блоге: Metro Pro Theme + Genesis Framework Отличный вариант, когда речь заходит о желании улучшить производительность веб-сайта, поскольку он максимизирует код и ресурсы шаблона.
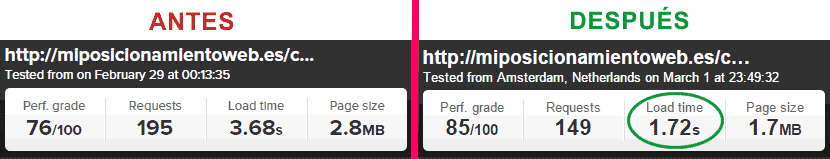
Но самое приятное, что вы сами видите это с этим изображением:

Улучшение скорости загрузки
Как вы можете видеть, некоторые статьи подверглись жестокой оптимизации более чем на 53% скорости загрузки, что, в свою очередь, значительно улучшает пользовательский опыт (что очень важно для SEO). 🙂
Правда в том, что я очень доволен изменением, которое я внес в этот день в этот шаблон.
И я говорю не только об улучшении скорости загрузки, а также о технической поддержке, которую они предлагают (они решают сомнения и проблемы), и о том, что она обновляет тему каждый раз, чтобы сохранять ее оптимизированной.
Без необходимости платить другую цену! 
Тем не менее, вы можете начать, если вы хотите с бесплатная или дешевая тема это актуально и максимально оптимизировано. Если ваш блог начинает становиться чем-то «серьезным», я рекомендую потратить немного больше денег на покупку оптимальной темы с хорошей поддержкой клиентов .
И если ваш блог более профессиональный и это рабочий инструмент, с помощью которого вы зарабатываете себе на жизнь, даже не думайте об этом: инвестируйте в хорошую тему, такую как генезис ,
· Сжатие ваших изображений
Возможно, одно изображение не имеет значения для скорости загрузки вашего сайта, но многие да. Видите ли, они мне очень нравятся, потому что я думаю, что они являются идеальным дополнением к написать хорошую статью , Вот почему так важно, чтобы вы помогли себе с помощью программы, уменьшающей размер и вес изображений , таких как GIMP Это бесплатно и очень хорошо.
Ключи, которые необходимо учитывать при попытке и ретуши изображений:
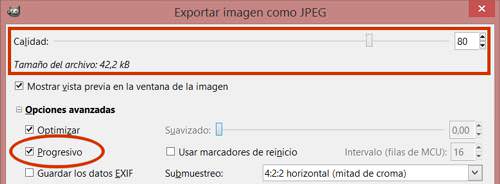
- Используйте форматы, сжимающие изображение: JPG (для фотографий или сложных изображений) и PNG (для более простых изображений или с прозрачностью).
- Если вы используете JPG, сохраните их как « прогрессирующий « .
- Попробуйте уменьшить размеры изображения до того, что необходимо, чтобы WordPress не изменял их размеры автоматически.

· Чем медленнее WordPress, тем больше плагинов вы используете
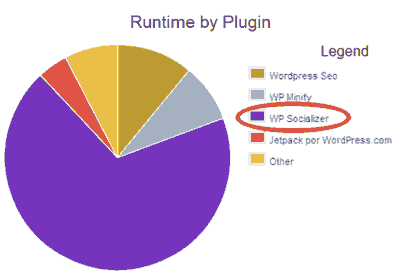
Это не имеет больше поворота, поэтому настоятельно рекомендуется использовать только самые необходимые , и, если возможно, те, которые имеют лучшую скорость загрузки. Один из способов проанализировать это - использовать плагин. Плагин P3 Performance Profiler , с помощью которого вы можете получить представление о том, что требуется для загрузки каждого плагина и стоит ли его удалять.

Как вы видите, в моем случае плагин WP Socializer, которым можно делиться в социальных сетях, идет своим чередом, и поэтому я в итоге сменил плагины :-). Другие плагины будут нужны время от времени, например, Профилировщик производительности плагинов P3 , поэтому вы можете деактивировать их, когда не собираетесь их использовать.
· Есть также плагины, которые улучшают скорость загрузки
И плагины обыскивать они рука святой правды. В этом блоге я попробовал и провалил комбинации различных плагинов, чтобы получить максимально возможную скорость загрузки, и это лучший совет, который я дам вам: тестирование, тестирование и тестирование .
Каждая сеть - это мир, и каждый плагин может влиять на вас по-своему. Но если это служит ссылкой, вот те, которые я попробовал:
- WP Rocket : для меня лучший кеш-плагин, который существует сегодня для WordPress (и именно поэтому я использую свою партнерскую ссылку), это точно! 😊
- Swift Performance : один из самых новых и начинает появляться с очень хорошими результатами во многих случаях. Принять во внимание
- WP-Optimize : очистить "мусор", который может быть в базе данных, чтобы идти быстрее.
- WP Smush : уменьшить размер изображений и улучшить их производительность. Это очень хорошо, но я все же советую вам сжать себя перед загрузкой изображений в WordPress.
- WP Super Cache : это самый важный плагин, потому что он кэширует все ваши страницы и ваши статьи. Это тот, который работал лучше всего для меня по сравнению с W3 Total Cache , но я советую вам попробовать оба, чтобы использовать тот, который лучше всего работает на вашем сайте.
- WP Minify : объединяет и сжимает файлы JavaScript и таблицы стилей CSS для экономии времени и пропускной способности. Если вы, наконец, используете W3 Total Cache , этот плагин не понадобится, потому что у вас уже есть эта опция.
Важно: не забудьте попробовать в приватном режиме или режиме инкогнито вашего браузера, как я указывал ранее, потому что таким образом у вас будет «реальный» тест на то, как меняется скорость загрузки вашего Интернета.
До и после оптимизации
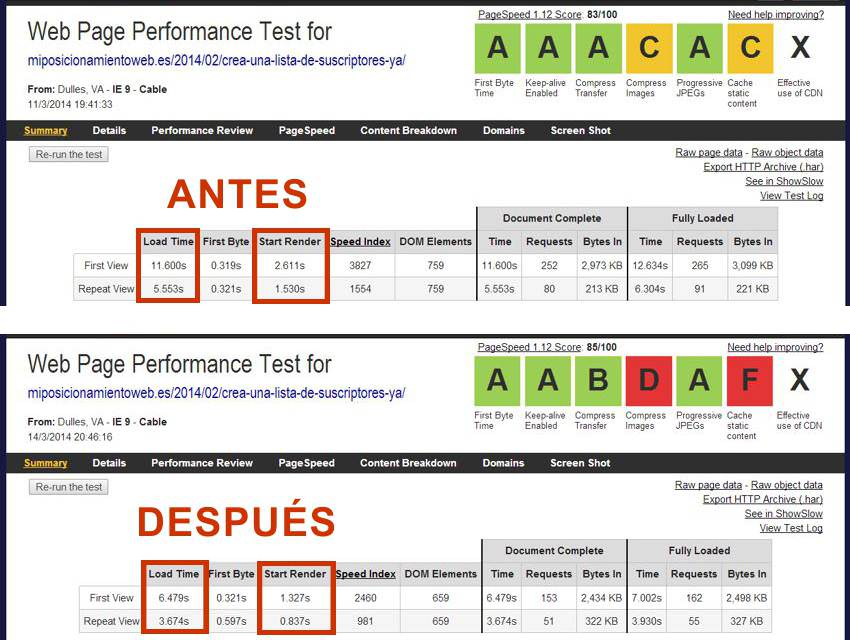
После внесения всех изменений и выполнения всех тестов, которые произошли со мной в этом блоге, я проанализировал результаты до и после . Для этого я использовал инструмент WebPagetest ; Не для чего-то особенного, но учитывая уровень детализации, который мне кажется, кажется лучшим.
Поскольку наиболее посещаемыми страницами этого блога являются, как правило, ваши статьи, а не домашняя страница, я измерил время с предыдущей статьей до этой ( Создайте список подписчиков, прямо сейчас! ). Я поставил себя в худшем случае, то есть, тесты проводятся с машины в США (которая находится на расстоянии) и с Internet Explorer (который является одним из самых медленных); так что времена выше "нормальных".

Нажмите на изображение, чтобы увидеть его лучше
Как вы можете видеть, я указал на 2 аспекта, которые кажутся мне наиболее важными: время загрузки или скорость и первая «раскрашенная» сеть . Последнее на самом деле для меня принципиально, потому что оно будет тем, которое меняет ощущение, которое пользователь испытывает по поводу скорости загрузки вашего сайта. И результаты не могут быть лучше
- До: первое посещение потребовало 11,6 сг для загрузки, а второе посещение (где будет действовать кэш) 5,553 сг.
- После: первое посещение загружает 6 479 сг, а второе посещение (где будет действовать кэш) 3 674 сг.
Время загрузки улучшилось на 5121 и 1879 сг соответственно.
- До: первый визит начал «рисовать» с 2611 сг, а второй визит (где действовал тайник) с 1,53 сг.
- После: первый визит начинает «рисовать» с 1327 сг, а второй визит (где будет действовать тайник) с 0,837 сг.
Первый «окрашенный» улучшил 1,284 и 0,693 сг соответственно.
Так что не думайте об этом больше, сделайте омовение лица на свой сайт или блог, чтобы оптимизировать скорость загрузки и улучшить вашу веб-позиционирование , Google понравится, ваши посетители оценят это, и вы будете счастливее, чем солодка: вы все выиграете. 
Оптимизированный блог - это хорошо позиционированный блог
Мы читаем!
Насколько важна скорость загрузки?Знаете ли вы, что 25% посетителей вашего сайта покинут его, если загрузка займет более 4 секунд?
Насколько важна скорость загрузки?
Логично, что если пользователь не любит ждать, Google модифицирует свои алгоритмы, чтобы сначала найти самые быстрые страницы, не так ли?
Почему мой сайт загружается так медленно с WordPress и как его улучшить?