Предварительная визуализация
Эта функция находится в бета-версии.
Если вы используете одностраничное приложение для сайта, который не стоит за логином, SEO является важной задачей.
Google, Bing, Yandex и другие поисковые системы и сканеры поддерживают Google стандарт для Ajax Crawling ,
Обычно Google будет штрафовать сайты за использование «маскировки», т.е. показывает другой контент для Google, чем для обычных веб-посетителей, но для одностраничных приложений у них есть исключение. При обнаружении одностраничного приложения их сканер отправляет в запросе параметр запроса _escaped_fragment_, и сервер-источник может затем выбрать возврат документа, представляющего контент, который пользователь фактически увидит при запуске одностраничного приложения.
Примечание: Google недавно пометил их стандарт для сканирования Ajax как устаревший. Они по-прежнему следуют стандарту, но рекомендуют, чтобы авторы одностраничных приложений просто полагались на встроенные возможности Google для интерпретации приложений JavaScript. По нашему опыту, этого часто все еще недостаточно, а предварительная визуализация часто остается необходимостью.
Настройка предварительного рендеринга
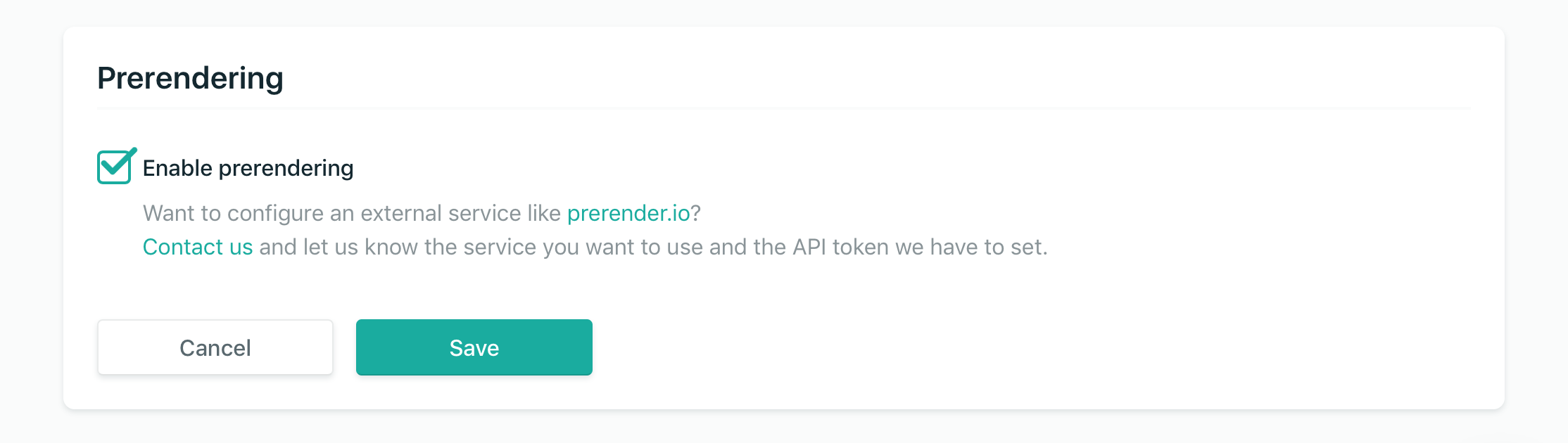
Netlify поставляется со встроенным предварительным рендерингом. Включить его так же просто, как установить флажок:

Наша встроенная служба предварительного рендеринга будет кэшировать предварительно обработанные страницы в течение от 24 до 48 часов; это не регулируется.
Вы также можете использовать внешние сервисы prerender, которые могут автоматизировать это для вас:
Примечание. Эта функция доступна не для всех планы ,
Prerender.io имеет версию своего сервиса с открытым исходным кодом, которую вы можете размещать самостоятельно.
Если вы хотите использовать внешний сервис, отправьте нам письмо по адресу [email protected] сообщите нам, какой сервис вы используете, и его токен API, и мы настроим вас.
Как это устроено
Мы позаботились о том, чтобы обеспечить максимально эффективную поддержку предварительной визуализации.
Когда запрос попадает на один из наших серверов CDN, наше программное обеспечение CDN определяет, является ли это запросом на предварительную визуализацию от сканера. Если для вашего сайта включена предварительная визуализация, наши серверы кэширования будут связываться с серверной частью предварительной визуализации прямо с наших узлов CDN вместо того, чтобы обслуживать обычный кэшированный запрос.
Если ваш сервер предварительной визуализации хорошо использует заголовки кэширования HTTP, такие как max-age, ETags или Last-Modified даты, предварительно представленные ответы будут кэшироваться разумно на наших краевых узлах CDN. В наших первоначальных тестах мы видели среднее время отклика сканеров ~ 100 мс, что достаточно мало, чтобы Google по-прежнему обеспечивал ваш сайт ускорением SEO.
Посетите наш форум сообщества, чтобы задать вопросы о понимание и отладка предварительного рендеринга ,
Заметили что-то неправильное или устаревшее?
Во-первых, отличный улов! Мы ценим ваше открытие и хотим, чтобы к нему немедленно обратились. пожалуйста дайте нам знать здесь ,
Хотите поговорить?
Посетить Сообщество Netlify обсуждать идеи и вопросы с другими пользователями Netlify.