Hreflang-гид по международному SEO
- Что произойдет, если я отмечу свой контент разметкой атрибута ссылки hreflang?
- Инструменты: Валидатор разметки Link-Attribut и генератор hreflang
- hreflang Markup-Check
- hreflang Markup-Generator
- Сигналы геотаргетинга от Google
- нДВУ
- hreflang ссылка-атрибут разметки
- Язык контента
- Обратные ссылки
- Задать вопрос Google: должен ли я использовать отдельный IP-адрес для каждого сайта для конкретной страны?
- Когда я должен использовать разметку hreflang?
- когда контент на сайте идентичен или почти идентичен
- когда был переведен только шаблон сайта
- когда сайты полностью переведены
- когда есть стартовая страница для всех посетителей, за исключением посетителей с определенным языком...
- Как правильно применить разметку hreflang?
- Пример:
- Имеет ли значение заглавные буквы ISO-кодов?
- Как настроен элемент ссылки rel = ”alternate” hreflang = ”x”?
- Объяснение:
- Пример:
- Имеет ли значение капитализация ISO-кодов?
- Как я могу применить разметку hreflang на моем сайте?
- Возможности для реализации разметки hreflang
- 2. Разметка hreflang в карте сайта XML
- Какую комбинацию ccTLD, субдомена или каталога я должен использовать?
- Что может случиться с международным веб-сайтом, если геотаргетинг был неправильно введен или отсутствует?
- Является ли один и тот же контент, размещенный под разными TLD, проблемой?
- Что такое атрибут ссылки h-default hreflang?
- Когда мне следует использовать атрибут ссылки h-default hreflang?
- пример
- Как определить «страницу по умолчанию» с атрибутом ссылки x-default hreflang?
- пример
- Спросите Google: расширение вашего сайта на другие языки
В этом руководстве мы покажем вам, как правильно работать с многоязычными веб-сайтами, когда речь заходит о Google. Избегайте дублирования контента и узнайте, как использовать атрибут ссылки hreflang.
Используя атрибут ссылки rel = ”alternate” hreflang = ”x” - который также известен как разметка hreflang - вы можете быть уверены, что Google правильно поймет географическую направленность вашего веб-сайта и покажет пользователю правильный язык или региональный URL для вашего контента.
Возьмите, например, интернет-магазин, если магазин распространяет свои предложения на многочисленные страны, регионы и / или языки, которые ему понадобятся, чтобы ответить на множество вопросов о том, как можно найти контент. То, о чем не должно беспокоиться внутренняя конкуренция.
Дублированный контент является одной из наиболее распространенных проблем, связанных с этим, так как большая часть контента будет практически идентична и может даже не отличаться по языку. Чтобы решить эту проблему, вы должны использовать разметку, поддерживаемую Google - так называемый атрибут ссылки rel = «alternate» hreflang = »x».
Что произойдет, если я отмечу свой контент разметкой атрибута ссылки hreflang?
Проще говоря, используя разметку hreflang, вы даете Google понять, что контент на странице также доступен на других языках и что URL [Y] предназначен для пользователей с языком (и регионом) [X]. Google будет использовать эту информацию для отображения соответствующего URL [Y] для пользователей с языком [X] в результатах поиска.
Вы в основном указываете Google, что на вашем веб-сайте есть ссылка между определенным контентом (URL), где каждый URL имеет отношение к определенной целевой аудитории (язык / регион). Это облегчает Google понимание архитектуры веб-сайтов международных сайтов.
Многие веб-сайты предоставляют пользователям со всего мира контент, переведенный или предназначенный для пользователей из определенного региона. Google использует атрибуты rel = ”alternate” hreflang = ”x” для предоставления правильного языка или регионального URL в результатах поиска. Справка консоли поиска Google
Инструменты: Валидатор разметки Link-Attribut и генератор hreflang

hreflang Markup-Check
Проверьте разметку атрибута ссылки hreflang для всего многоязычного контента на вашем сайте.

hreflang Markup-Generator
Быстро и легко создать разметку атрибута ссылки hreflang для вашего многоязычного сайта.
Сигналы геотаргетинга от Google
Хотя использование разметки rel = «alternate» hreflang = «x» является неотъемлемой частью любой стратегии геотаргетинга, она не является панацеей. Помимо правильной разметки на сайте, Google также учитывает следующие факторы при понимании языковых и страновых особенностей контента:
- нДВУ
- Настройки Консоли поиска (ранее Инструменты для веб-мастеров)
- Расположение сервера
- Файлы Sitemap, элемент hreflang и каноники
- Язык контента
- Валюта и адресные форматы на сайте
- Обратные ссылки
нДВУ
Локальные домены верхнего уровня в алгоритме Google считаются сильными сигналами геотаргетинга. Используя ccTLD (домен верхнего уровня с кодом страны, например .de, .ch, at и т. Д.), Google уведомляется о том, что этот веб-сайт ориентирован на конкретную страну и может даже специально адресовать эту аудиторию.
Использование ccTLD-стратегии также помогает сохранить краткую, лаконичную и аккуратную структуру URL. На страницах результатов поиска пользователи все чаще нажимают на результаты с окончаниями локального домена, поскольку они кажутся им более релевантными. Такое поведение может привести к более высокому рейтингу кликов (CTR) и, следовательно, к лучшему ранжированию позиций.
Если на вашем собственном веб-сайте есть субдомены для конкретной страны (например, de.domain.com ) или каталоги ( www.domain.com/de/ ), вам следует установить соответствующую географическую цель в консоли поиска Google (ранее Инструменты для веб-мастеров).
В случае интернет-магазина это было бы целесообразно, если бы товары в каталоге www.domain.com/de/ можно было купить только в Германии и если весь контент в каталоге существовал только на немецком языке (или предназначен только для Немецкоязычные клиенты).
Если этот интернет-магазин также принимает заказы от немецкоязычных клиентов из Швейцарии или Австрии, не имея специальной целевой страницы для этих стран, то вышеуказанная настройка поисковой консоли ограничит производительность / de / -directory на швейцарском и австрийском поисковом рынке.
Если на вашем веб-сайте существует структура ccTLD, то установка цели GEO в консоли поиска становится устаревшей, поскольку географическая локализация уже существует в связи с окончанием TLD.
Местоположение конкретного сервера, или, скорее, хостинг веб-сайта в конкретной стране, на которую ориентирован веб-сайт, также является сигналом GEO для Google и также позволяет более высокие скорости загрузки (PageSpeed) , Местоположение сервера не является фактором ранжирования, в то время как скорость страницы сайта, с другой стороны, такова. Работая над вашим PageSpeed оптимизация , вы можете значительно снизить время загрузки.
Если возможно, вам следует рассмотреть хостинг для конкретной страны. Если вы сделаете это, пожалуйста, не работайте со структурой каталогов.
hreflang ссылка-атрибут разметки
Многие сайты предназначены для пользователей по всему миру. По этой причине контент будет переведен или адаптирован для конкретных регионов. Google использует разметку rel = ”alternate” hreflang = ”x”, чтобы предоставить пользователям правильный языковой или региональный URL.
Язык контента
атрибут метаэлемента «язык» поисковыми системами больше не учитывается. У Google есть собственный алгоритм определения языка, используемого на веб-сайте, и сопоставления его с соответствующей целевой аудиторией.
Из-за этого фактора у вас не должно быть разных языков (или, по крайней мере, не слишком много) в одном тексте / на сайте, так как это может запутать Google и привести к неправильным языковым связям для URL.
Местная валюта, адреса и номера телефонов являются хорошими показателями для Google при определении релевантности ГЕО для веб-сайта страны. Если возможно, рекомендуется размещать на сайте конкретные физические адреса компаний для конкретной страны, поскольку Google считает, что это сильный сигнал.
Если это возможно, вы должны обязательно создать уникальный Листинг Google "Мой бизнес" для каждого физического местоположения предприятия и свяжите список с соответствующим веб-сайтом страны. Это не только усиливает распределение страны по сайту, но и улучшает видимость (региональных) результатов поиска в Google.
Обратные ссылки
При оценке релевантности веб-сайта для ГЕО, Google также просматривает внешние ссылки на сайт. Соответствующие ссылки из каждой целевой страны имеют решающее значение для этого. Профиль локальной ссылки должен определенно основываться на качестве, а не на количестве.
Задать вопрос Google: должен ли я использовать отдельный IP-адрес для каждого сайта для конкретной страны?
Для одного клиента у нас есть около десятка отдельных веб-сайтов для разных стран и языков с разными TLD под одним номером IP. Это нормально для Google или вы предпочитаете один IP-номер для домена уровня страны?
Когда я должен использовать разметку hreflang?
Google рекомендует использовать разметку hreflang для следующих сценариев:
когда контент на сайте идентичен или почти идентичен
Это распространенная проблема для международных веб-сайтов, где контент предоставляется в нескольких регионах на одном языке (например, в США, Великобритании и англоязычной Канаде).
Когда пользователи веб-сайта распределены географически, но говорят на одном языке, большая часть контента может быть классифицирована как дублированный контент , так как содержание идентично или почти идентично. Это происходит из-за того, что существуют только незначительные различия в региональном правописании, местной валюте или, например, изменениях в контактной информации, которые могут иметь значение.
когда был переведен только шаблон сайта
Для веб-сайтов с преимущественно пользовательским или динамическим содержимым обычно переводят только шаблон, а точнее панель навигации и нижний колонтитул. Таким образом, основной контент предоставляется только на одном языке. Это состояние не является оптимальным, и вам следует избегать использования нескольких языков в одном URL-адресе любой ценой.
когда сайты полностью переведены
Содержание сайта полностью переведено. Отдельные страницы существуют на разных языках, например на испанском и английском.
когда есть стартовая страница для всех посетителей, за исключением посетителей с определенным языком и / или страновой принадлежностью
Веб-сайт переведен только частично и / или хочет предоставлять конкретный контент конкретным пользователям на определенных языках и в отдельных регионах. Все остальные не указанные пользователи отправляются на стартовую страницу (так называемая страница по умолчанию).
Как правильно применить разметку hreflang?
При использовании разметки hreflang важно не забывать двунаправленное связывание контента. Это означает, что все равное содержание должно быть связано друг с другом. Это единственный способ, которым Google может понять сетевую архитектуру веб-сайта. Если разметка hreflang установлена только в «одном направлении», структура нарушена и недействительна с точки зрения Google.
Пример:
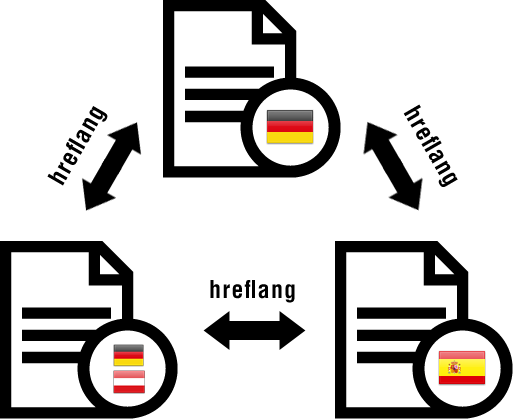
Если веб-сайт предоставляет определенный контент, предназначенный исключительно для немецкоязычных пользователей, независимо от их региона (de), другой контент, предназначенный исключительно для немецкоязычных пользователей из Австрии (de-AT), и один фрагмент контента исключительно для испанских пользователей они должны быть связаны между собой следующим образом:

Схема разметки hreflang для содержания de-es-de-AT
Весь контент относится к соответствующему контенту на других страницах (двунаправленные ссылки).
Синтаксис разметки hreflang в элементе ссылки в заголовке
HTML-документа будет выглядеть следующим образом: <link rel = "alternate" href = "http://www.domain.com/" hreflang = "de" /> <link rel = "alternate" href = "http: / /www.domain.com/de-AT/ "hreflang =" de-AT "/> <link rel =" alternate "href =" http://www.domain.com/es/ "hreflang =" es "/ >
Соответствующий язык должен быть указан в Формат ISO 639-1 за это. Необязательный код страны должен быть в ISO 3166-1 Альфа 2 формат ,
Имеет ли значение заглавные буквы ISO-кодов?
Нет. Google также принимает строчные версии дополнительных кодов регионов. В этом случае разметка атрибута ссылки hreflang остается в силе.
Хотя лучше придерживаться соглашения и писать ISO-код языка в нижнем регистре и необязательный региональный ISO-код в верхнем регистре.
наш hreflang Markup-Generator помогает в создании действительной разметки атрибута ссылки hreflang для ваших многоязычных веб-сайтов.
Не указывайте код страны сам по себе! Google не выводит язык автоматически из кода страны. […] Добавление кода страны после языка, чтобы ограничить страницу определенным регионом. - Справка консоли поиска Google
Как настроен элемент ссылки rel = ”alternate” hreflang = ”x”?
Синтаксис разметки hreflang как элемента ссылки в заголовке
HTML-документа выглядит следующим образом: <link rel = "alternate" hreflang = "xx-XX" href = "URL" />
Объяснение:
- <ссылка
← (открывающий) элемент ссылки
- отн = «альтернативный»
← этот атрибут указывает на альтернативную версию существующего документа
- hreflang = "XX-XX"
← этот атрибут определяет язык (xx) и, необязательно , регион (XX) документа
- HREF = "URL"
← этот атрибут содержит абсолютный URL альтернативного документа на другом языке
- />
← (закрывающий) элемент ссылки
Пример:
Язык документа - немецкий (де), и он предназначен для австрийского региона (АТ). Поэтому контент на www.domain.com/at/ помечен для немецкоязычных пользователей из Австрии.
<link rel = "alternate" hreflang = "de-AT" href = "http://www.domain.com/at/" />
Соответствующий язык должен быть указан в Формат ISO 639-1 за это. Необязательный код страны должен быть в ISO 3166-1 Альфа 2 формат ,
Имеет ли значение капитализация ISO-кодов?
Нет. Google также принимает строчные версии дополнительных кодов регионов. В этом случае разметка атрибута ссылки hreflang остается в силе.
Хотя лучше придерживаться соглашения и писать ISO-код языка в нижнем регистре и необязательный региональный ISO-код в верхнем регистре.
наш hreflang Markup-Generator помогает в создании действительной разметки атрибута ссылки hreflang для ваших многоязычных веб-сайтов.
Как я могу применить разметку hreflang на моем сайте?
Существует три возможных способа реализации разметки hreflang. Самый простой способ - использовать элемент HTML-ссылки в заголовке.
веб-сайта. Для этого вы можете использовать hreflang Markup-Generator ,
Возможности для реализации разметки hreflang
- как элемент HTML-ссылки в заголовке сайта
- в карте сайта XML
- в заголовке HTTP
Пример:
Все эти три реализации основаны на следующей концепции: три эквивалентных веб-сайта, один из которых предназначен для англоязычных пользователей независимо от их региона (en), второй веб-сайт для англоязычных пользователей из Великобритании (en-GB) и треть для испанских пользователей независимо от их региона.
При использовании разметки hreflang важно не забывать двунаправленное связывание контента. Это означает, что все равное содержание должно быть связано друг с другом. Это единственный способ, которым Google может понять сетевую архитектуру веб-сайта. Если разметка hreflang установлена только в «одном направлении», структура нарушена и недействительна с точки зрения Google.
Первоначальный порядок элементов ссылки не важен, хотя разметка hreflang должна выполняться на уровне URL.
2. Разметка hreflang в карте сайта XML
Реализация разметки hreflang с использованием XML карта сайта Это особенно интересно для веб-сайтов, которые предоставляют много тысяч или даже миллионов страниц эквивалентного контента, распределенного по нескольким доменам и языкам, в больших масштабах.
Реализация разметки hreflang как элемента HTML-ссылки в
на уровне URL для всех этих страниц было бы монументальной задачей, в этом случае.
К счастью, вы можете немного упростить реализацию разметки hreflang для больших международных веб-сайтов, используя специальную разметку в XML-карте сайта.
В XML-карту сайта необходимо добавить элемент xhtml: link, который ссылается на эквивалентное содержимое на их определенных языках, в каждый элемент URL в дополнение к разметке.
<? xml version = "1.0" encoding = "UTF-8"?> <urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9" xmlns: xhtml = "http: //www.w3 .org / 1999 / xhtml "> <url> <loc> http://www.example.com/english/ </ loc> <xhtml: link rel =" alternate "hreflang =" de "href =" http: / /www.example.com/deutsch/ "/> <xhtml: link rel =" alternate "hreflang =" de-ch "href =" http://www.example.com/schweiz-deutsch/ "/> <xhtml : link rel = "alternate" hreflang = "en" href = "http://www.example.com/english/" /> </ url> <url> <loc> http://www.example.com/ deutsch / </ loc> <xhtml: link rel = "alternate" hreflang = "de-ch" href = "http://www.example.com/schweiz-deutsch/" /> <xhtml: link rel = "alternate "hreflang =" en "href =" http://www.example.com/english/ "/> <xhtml: link rel =" alternate "hreflang =" de "href =" http://www.example.com / deutsch / "/> </ url> <loc> http://www.example.com/schweiz-deutsch/ </ loc> <xhtml: link rel =" alternate "hreflang =" en "href =" http: //www.example.com/english/ "/> <xhtml: link rel =" alternate "hreflang =" de "href =" http://www.example.com/deutsch/ "/> <xhtml: link rel = "alternate" hreflang = "de-ch" href = "http://www.example.com/schweiz-deutsch/" /> </ url> </ urlset>
Вам необходимо создать URL-элемент для каждого URL. Внутри каждого элемента url должен быть тег loc, который указывает URL-адреса страницы, а также xhtml: link rel = ”alternate” hreflang = ”xx” -sub-element для каждой альтернативной версии сайта, включая Сам элемент URL .
Карта сайта XML должна быть проверено на ошибки перед отправкой через консоль поиска Google (ранее Инструменты для веб-мастеров).
Вы можете добавить разметку hreflang в заголовок HTTP для контента, который не является HTML-документом.
Например, если у вас есть файл PDF на разных языках и с разными URL-адресами, веб-сервер можно настроить так, чтобы разметка hreflang доставлялась через заголовок HTTP:
Ссылка: <http://www.example.com/downloads/whitepaper/english.pdf/>; отн =»альтернативный»; hreflang = ”en” Ссылка: <http://www.example.de/downloads/whitepaper/deutsch.pdf/>; отн =»альтернативный»; hreflang = ”de” Ссылка: <http://www.example.es/downloads/whitepaper/espanol.pdf/>; отн =»альтернативный»; hreflang =»эс»
Какую комбинацию ccTLD, субдомена или каталога я должен использовать?
Разметка hreflang может использоваться для следующих структур сайта:
нДВУ , субдомены , каталоги или смешанная версия
- Каталоги <link rel = «alternate» hreflang = «es» href = «www.domain.de/es /» /> <link rel = «alternate» hreflang = «en-UK» href = «www.domain.de/ en-uk / »/> <link rel =« alternate »hreflang =« de-DE »href =« www.domain.de / »/> <link rel =« alternate »hreflang =« en »href =« www. domain.de/en /»/>
Даже если для интернационализации веб-сайта была выбрана стратегия ccTLD, вам все равно следует использовать разметку hreflang в дополнение к языковым настройкам в консоли поиска Google (ранее Инструменты для веб-мастеров).
Что может случиться с международным веб-сайтом, если геотаргетинг был неправильно введен или отсутствует?
Если существует несколько языковых версий веб-сайта или URL-адреса, на каждой из этих страниц должны быть указаны все языки, а также фактическая языковая версия. Если веб-сайт предоставляет контент на английском, немецком и испанском языках, например, версия на испанском языке должна содержать собственную ссылку rel = »alternate» hreflang = »x» в дополнение к ссылкам на немецкую и английскую версии. Английская и немецкая версии также должны указывать немецкую, английскую и испанскую версии. Это единственный способ, как Google может определять и отображать правильный язык в результатах поиска.
Дублированный контент является одной из наиболее распространенных проблем с неправильным или несуществующим геотаргетингом на международных веб-сайтах. В худшем случае, это повлияет на рейтинг сайта.

Проблема дублирования контента в домене на немецком рынке поиска
Что касается службы проката автомобилей Hertz, веб-сайты hertz.de и hertz.ch для конкретной страны конкурировали друг с другом на немецком поисковом рынке (google.de) и создавали проблему дублированного контента для Google. Понятно, что Google изо всех сил пытался правильно сопоставить два домена с соответствующими им странами в течение этого промежутка времени и поэтому пошел вперед и чередовал показ контента из hertz.de и hertz.ch в рейтинге немецкого поискового рынка (google.de). ,
Является ли один и тот же контент, размещенный под разными TLD, проблемой?
Является ли один и тот же контент, размещенный в разных ДВУ, дублированием контента? Мы являемся международной компанией с похожим веб-сайтом в нескольких странах на английском языке.
Что такое атрибут ссылки h-default hreflang?
Если вы используете значение «x-default» для атрибута ссылки hreflang вместо указания ISO-кода для языка и необязательного региона, вы будете сообщать Google, что эта страница должна быть показана любому пользователю, для которого нет явной языковой разметки ,
Или другими словами:
Атрибут hreflang link «x-default» сообщает Google, что страница не связана с определенным языком или регионом. Google теперь доставляет эту страницу как страницу по умолчанию. Любой пользователь, для которого нет явно указанной языковой версии контента, теперь направляется на эту страницу по умолчанию.
Новое значение атрибута hreflang для x-default сигнализирует нашим алгоритмам, что эта страница не предназначена для какого-либо конкретного языка или локали и является страницей по умолчанию, когда никакая другая страница не подходит лучше. - Блог Центра веб-мастеров Google
Когда мне следует использовать атрибут ссылки h-default hreflang?
Для многоязычных и международных веб-сайтов использование атрибута ссылки x-default hreflang имеет то преимущество, что вы можете определить страницу по умолчанию для всех стран и языков, которые явно не упомянуты в разметке hreflang.
пример
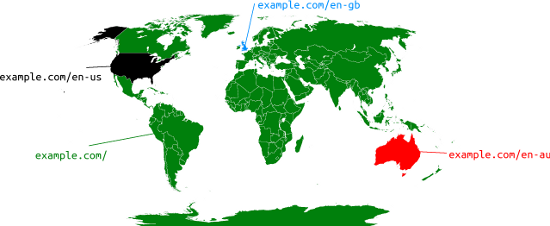
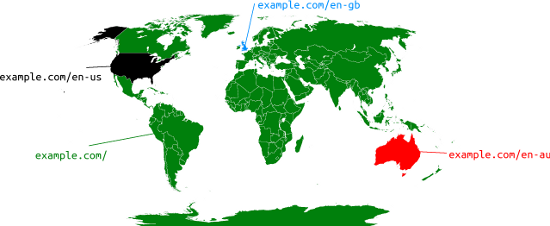
Целевая адресация контента для каждой языковой версии. Для всех других языков и регионов, которые не были явно упомянуты, была создана страница по умолчанию:
- example.com/en-gb : для англоязычных пользователей в Великобритании
- example.com/en-us : для англоговорящих пользователей в США
- example.com/en-au : для англоязычных пользователей в Австралии
- example.com/ : Домашняя страница может отображать список стран, например, на выбор, и определяется как страница по умолчанию для пользователей по всему миру

Источник изображения: webmasters.googleblog.com
Синтаксис разметки hreflang как элемента ссылки в заголовке
HTML-документа, включая значение x-default, выглядит следующим образом: <link rel = "alternate" href = "http://example.com/en-gb" hreflang = "en-GB" /> <link rel = "alternate" href = "http://example.com/en-us" hreflang = "en-US" /> <link rel = "alternate" href = "http://example.com/en-au" hreflang = "en-AU" /> <link rel = "alternate" href = "http://example.com/" hreflang = "x-default" />
Как определить «страницу по умолчанию» с атрибутом ссылки x-default hreflang?
Вы также добавляете атрибут ссылки hreflang «x-default» как часть элемента HTML-ссылки в заголовке
веб-сайта.
Чтобы определить страницу по умолчанию, вы просто используете значение «x-default» вместо кода ISO для языка и необязательный регион разметки hreflang.
пример
Конкретный таргетинг контента для каждой языковой версии. Для всех других не указанных явно языковых областей была создана страница по умолчанию:
- example.com/en-gb : для англоязычных пользователей в Великобритании
- example.com/en-us : для англоговорящих пользователей в США
- example.com/en-au : для англоязычных пользователей в Австралии
- example.com/ : Домашняя страница может отображать список стран, например, на выбор, и определяется как страница по умолчанию для пользователей по всему миру

Источник изображения: webmasters.googleblog.com
Синтаксис разметки hreflang как элемента ссылки в заголовке
HTML-документа в этом случае, включая значение x-default, выглядит следующим образом: <link rel = "alternate" href = "http://example.com/en-gb" hreflang = "en-GB" /> <link rel = "alternate" href = "http://example.com/en-us" hreflang = "en-US" /> <link rel = "alternate" href = "http://example.com/en-au "hreflang =" en-AU "/> <link rel =" alternate "href =" http://example.com/ "hreflang =" x-default "/>
Та же самая аннотация применяется к домашним страницам, которые динамически изменяют свое содержимое на основе предполагаемой геолокации пользователя или заголовков Accept-Language. Значение hreflang по умолчанию x сигнализирует нашим алгоритмам, что такая страница не предназначена для определенного языка или локали. - Центральный блог Google для веб-мастеров
Используя наш Генератор разметки hreflang Вы можете быстро и легко создать разметку атрибута ссылки hreflang для своего многоязычного веб-сайта и определить страницу по умолчанию.
Спросите Google: расширение вашего сайта на другие языки
Google предлагает лучшие практики по расширению вашего сайта до новых языков или страновых языковых вариаций. Мы обсуждаем варианты использования международных сайтов, реализацию rel = ”alternate” hreflang и даже больше.
Что произойдет, если я отмечу свой контент разметкой атрибута ссылки hreflang?Когда я должен использовать разметку hreflang?
Как правильно применить разметку hreflang?
Как настроен элемент ссылки rel = ”alternate” hreflang = ”x”?
Как я могу применить разметку hreflang на моем сайте?
Что может случиться с международным веб-сайтом, если геотаргетинг был неправильно введен или отсутствует?
Является ли один и тот же контент, размещенный под разными TLD, проблемой?
Что такое атрибут ссылки h-default hreflang?
Когда мне следует использовать атрибут ссылки h-default hreflang?
Что произойдет, если я отмечу свой контент разметкой атрибута ссылки hreflang?