Google детализирует, как настроить отложенную загрузку для лучших результатов SEO

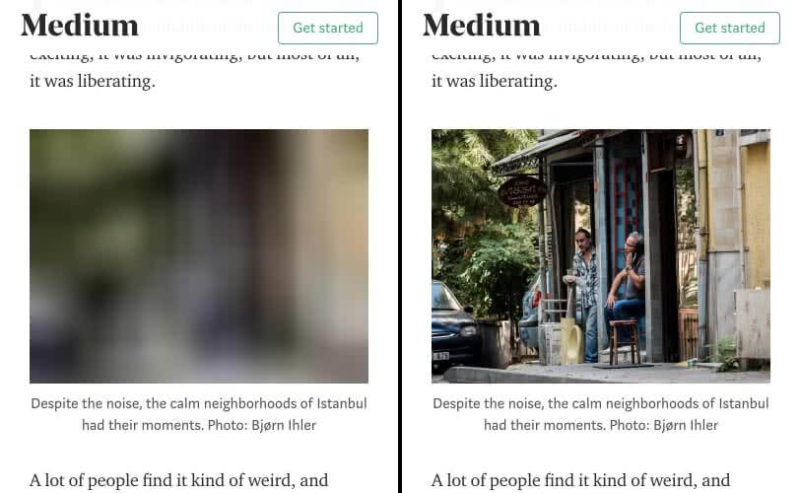
Пример того, как работает отложенная загрузка, любезно предоставлено Google. Средний использует легкие изображения заполнителей при загрузке страницы, но заменяет их полными изображениями, когда изображение попадает в область просмотра.
Google выпустил новый справочный документ, направленный на то, чтобы помочь веб-мастерам и SEO-специалистам гарантировать, что их лениво загружаемый контент веб-страниц можно сканировать, индексировать и в конечном итоге оценивать в результатах поиска Google. Новый документ можно найти в руководствах разработчиков Google. здесь ,
Почему вы должны заботиться
По мере того, как все больше и больше веб-мастеров и разработчиков ищут способы отложить загрузку некритического или невидимого контента на страницу до более позднего времени, то есть контента с отложенной загрузкой, для SEO становится все более важной задача обеспечения того, чтобы эти методы были чем-то Google может сканировать и индексировать. Если вы применяете методы отложенной загрузки, не задумываясь о том, как Google может обнаружить контент, который находится в механизме отложенной загрузки, вы рискуете, что этот контент не будет обнаружен в поиске.
Google указал, что вы должны убедиться, что контент загружен в окне просмотра. Без этого GoogleBot, вероятно, не увидит и этот контент. Кроме того, чтобы Google поддерживал бесконечную прокрутку или постраничную загрузку, вы должны предоставить уникальную ссылку на каждый раздел, который пользователи могут совместно использовать и загружать напрямую. Google рекомендует использовать История API обновить URL, когда содержимое загружается динамически.
И конечно же, не забудьте протестировать, протестировать и протестировать. Google рекомендует использовать скрипт Puppeteer для локального тестирования вашей реализации, которая является библиотекой Node.js для управления Chrome без головы.
Подробнее о том, что случилось
- Мартин Сплитт из Google объявил об этих новых документах для разработчиков через щебет ссылаясь на них в качестве раннего взгляда на версию одного из этих документов.
- Это произошло примерно через неделю после того, как Сплитт и Джон Мюллер из Google сообщили, что работают над такими документами в видеовстрече для веб-мастеров. Это притон обсуждается Многие из этих техник ленивой загрузки.
- Google также рекомендует вам ознакомиться с их новыми динамический рендеринг документов потому что это может помочь в некоторых ситуациях здесь.